Adding custom fonts and font effects
1. Overview
This article shows how custom fonts and font effects can be added to your dashboard or view, or added to the system so it can be used in multiple places.
2. Adding fonts
If you are using a font provider such as Google Fonts, you can follow their instructions on how to embed the fonts on the page. Google Fonts also provides an API if you want to include optional effects along with the fonts.
For example, in Google Fonts, click Select this style next to each font and style you want to include, then go to the embedding section that appears on the right.
Copy the code they provide to the clipboard, for example the <link> element as shown below:

This code needs to be added to the page for you to use it. This can be done in different ways:
2.1. App styling
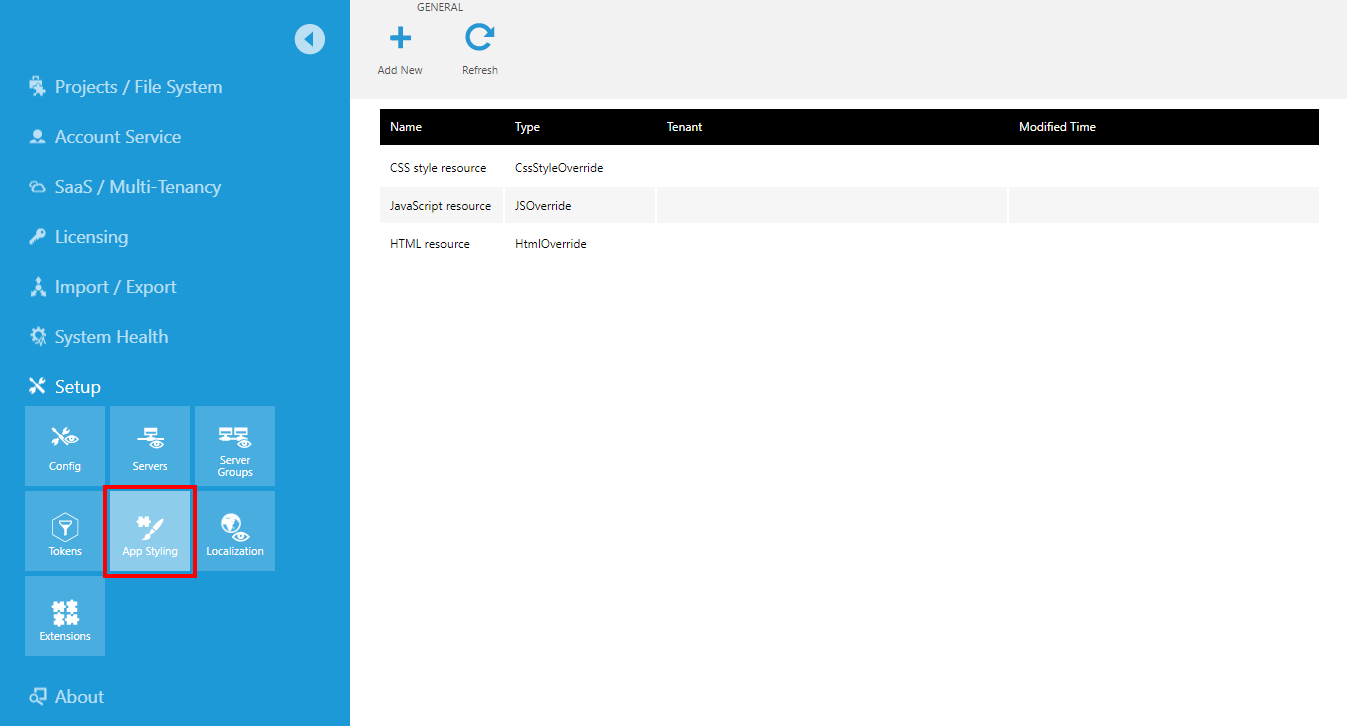
Administrators can add custom fonts to the entire system in the App Styling screen under Setup as described in the article on white labeling the application.
You can simply paste the code provided by your font provider into the relevant app styling section.
For example, double-click to edit the HTML resource, then paste the HTML provided by Google Fonts.
2.2. HTML label
Alternatively, if you want to add the font only to a particular dashboard or another view such as a report, an easy way to do this is to add an HTML Label, found under Components in the toolbar.
After adding the HTML label, click to edit the label text from the toolbar or double-click the label, then paste or enter the HTML for your fonts.
This HTML Label will be hard to find later if there is no visible content included in your HTML, but you can always find it listed in the Layers window.
2.3. Loading script
Another alternative option that adds the font only to a particular view is to use the Loading script actions, which run when the view is opened for viewing.
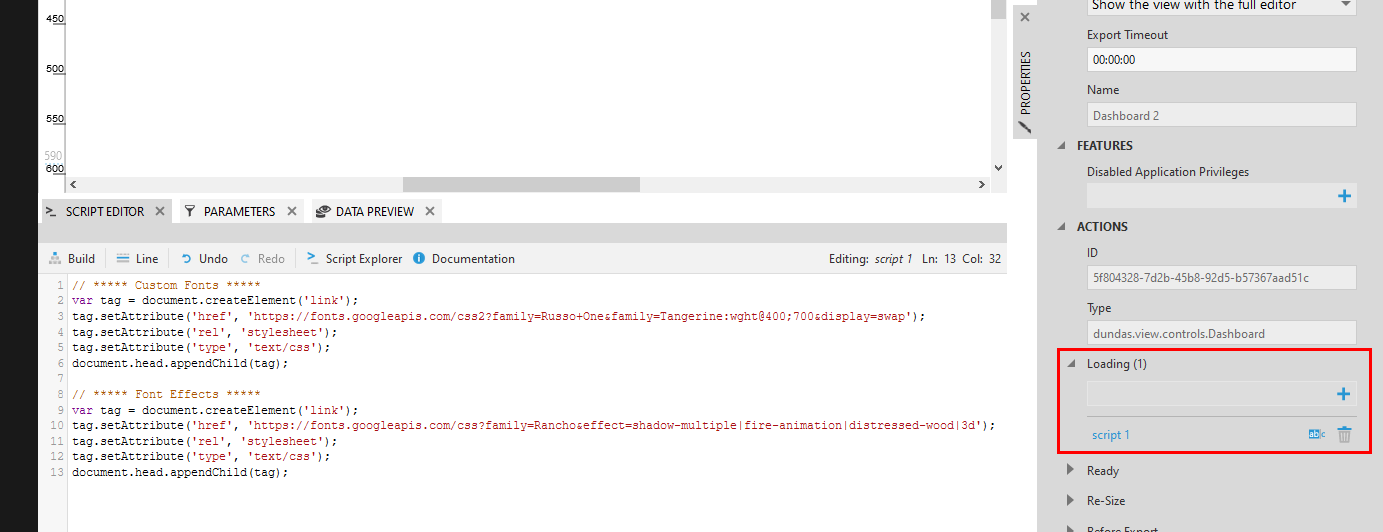
Edit the dashboard or other view, and open the Properties window with nothing selected. This will bring up the properties of the view.
In the Main tab, scroll to the Actions category and expand the Loading actions.
Click the + button to add a script action, then click to edit it in the Script Editor.
The following script adds the same HTML to the page that was provided by Google Fonts, but using JavaScript:
// ***** Custom Fonts *****
var tag = document.createElement('link');
tag.setAttribute('href', 'https://fonts.googleapis.com/css2?family=Russo+One&family=Tangerine:wght@400;700&;display=swap');
tag.setAttribute('rel', 'stylesheet');
tag.setAttribute('type', 'text/css');
document.head.appendChild(tag);
The following script adds HTML that also requests font effects along with the fonts according to Google's instructions:
// ***** Font Effects *****
var tag = document.createElement('link');
tag.setAttribute('href', 'https://fonts.googleapis.com/css?family=Rancho&effect=shadow-multiple|fire-animation|distressed-wood|3d');
tag.setAttribute('rel', 'stylesheet');
tag.setAttribute('type', 'text/css');
document.head.appendChild(tag);
You can reuse one of the blocks of script above if you change the href value that begins with https:// with the https address provided for your fonts/effects.
3. Using the fonts
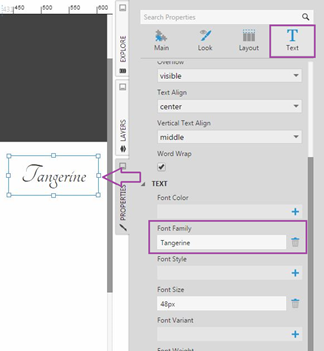
Once the font's HTML or CSS has been added to the page using whichever method you prefer, you can now set the Font Family property of the dashboard, or any component or visualization.
The Font Family property can be set to any font family setting supported on the page by typing it in (you do not need to choose one of the suggestions from the popup).
Font providers such as Google provide tips for how best to specify the font family along with their embedding code, for example under CSS rules to specify families as shown in the screenshot above.
3.1. Font effects
Unlike using a font or font family as shown above, font effects require applying the effect's CSS class in script.
This script applies the fire animation effect to a label by assigning its CSS class:
// Be sure to refer to the label by its Script Name, found in the Properties window:
$(label1.container).addClass("font-effect-fire-animation");


3.2. Font suggestions
Although you can always type any value into the Font Family property that's compatible with font-family in CSS, including a custom font family you've added, you can also add custom font names to the list of suggestions that appears when users are setting this property in the UI. An administrator can use JavaScript like the following in the JavaScript resource in the App Styling page in Administration to call addFontFamilyOption after the page has loaded:
$(document).ready(function () {
dundas.context.ready(function () {
if (dundas.context.baseViewService) {
dundas.context.baseViewService.addFontFamilyOption("Russo One");
}
});
});