Insert scripted third party web content
1. Overview
This article shows how to insert custom web content onto a single dashboard and pass it data, when you don't want to add a new type of control to the toolbar. For reusable controls that users can find in the toolbar, see the article: Create a custom control.
The example shown here adds a custom Bing Maps control onto a dashboard using the Bing Maps API, a metric set, and an HTML label control. The metric set will hold the latitude and longitude values we wish to display on a map. The HTML label control will be used to define a div element that can be used with most third party content tools, including the Bing maps shown here.
Script Library: Insert scripted third party web content sample
2. Setting up the data
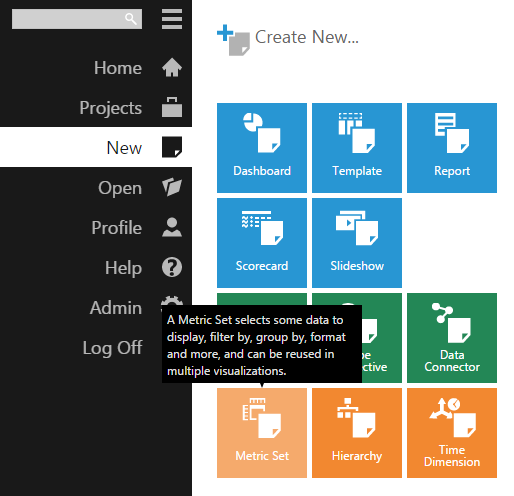
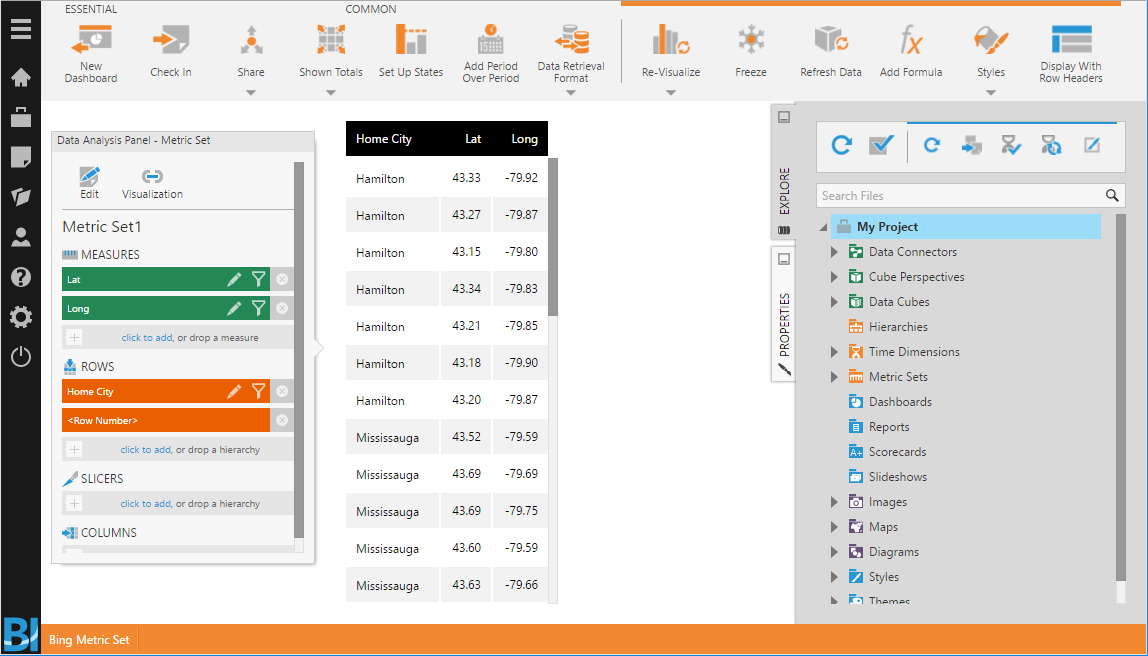
To set up data to pass to the third party content, create a new Metric Set from the main menu.
For this example, an excel file containing latitude and longitude data was dropped onto the canvas. The data automatically appears as a table.

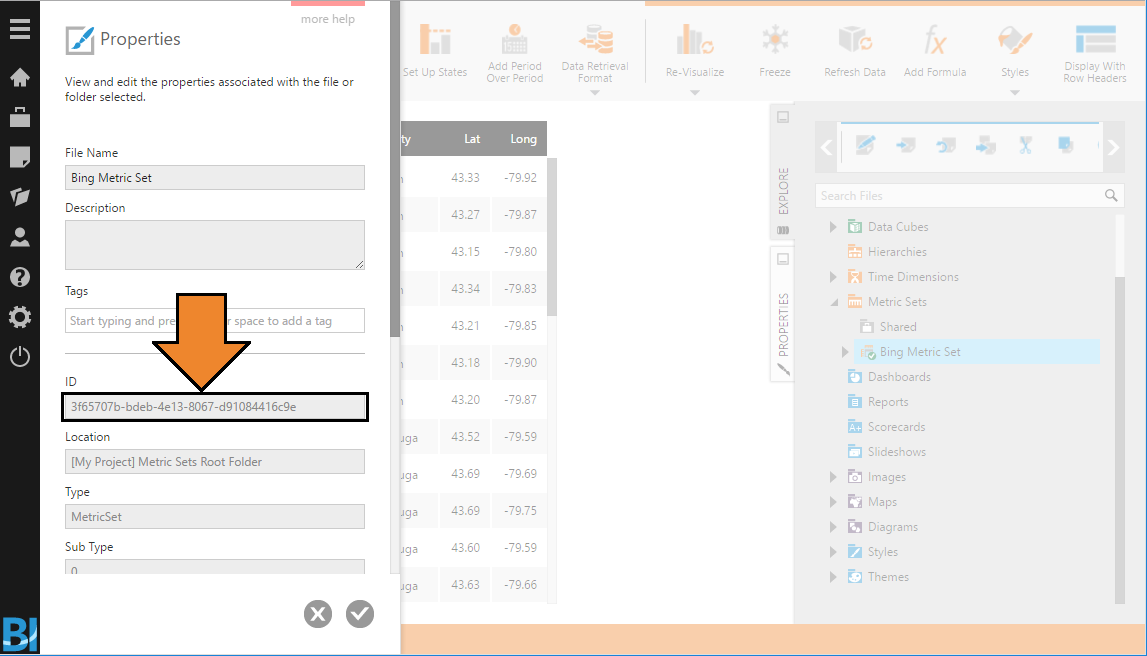
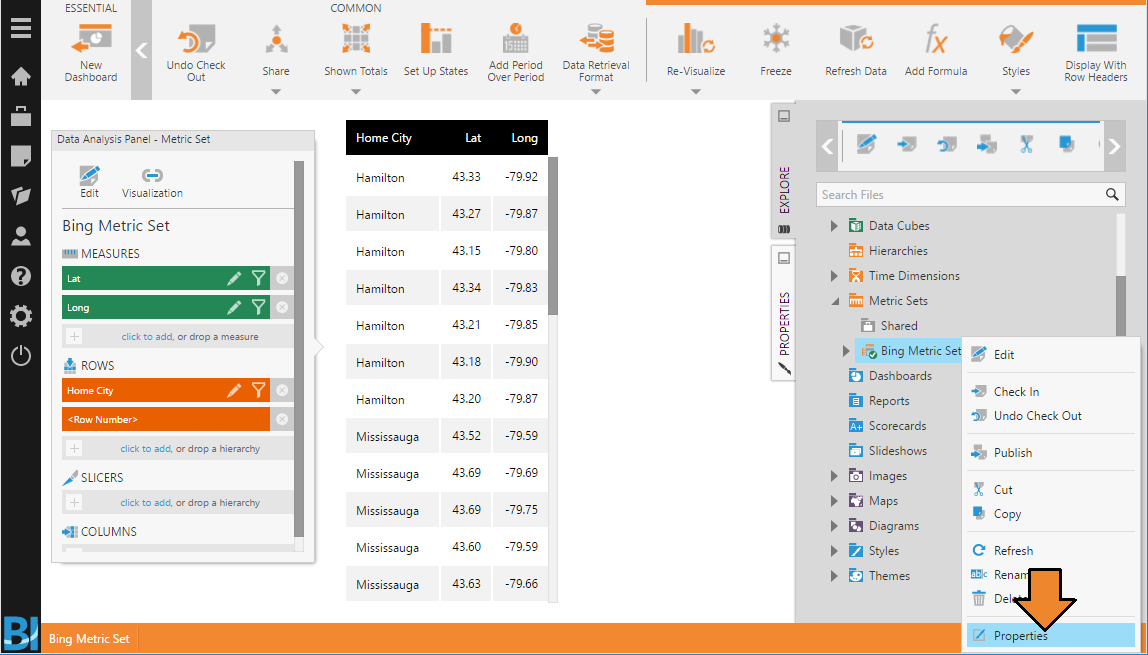
Next, find the metric set ID by going into the Explore window or main menu, right-clicking the metric set you just created, and then choosing Properties.

In the Properties dialog, find the ID and copy it for later, so we can request this data from the dashboard.
3. Integrating the custom web content
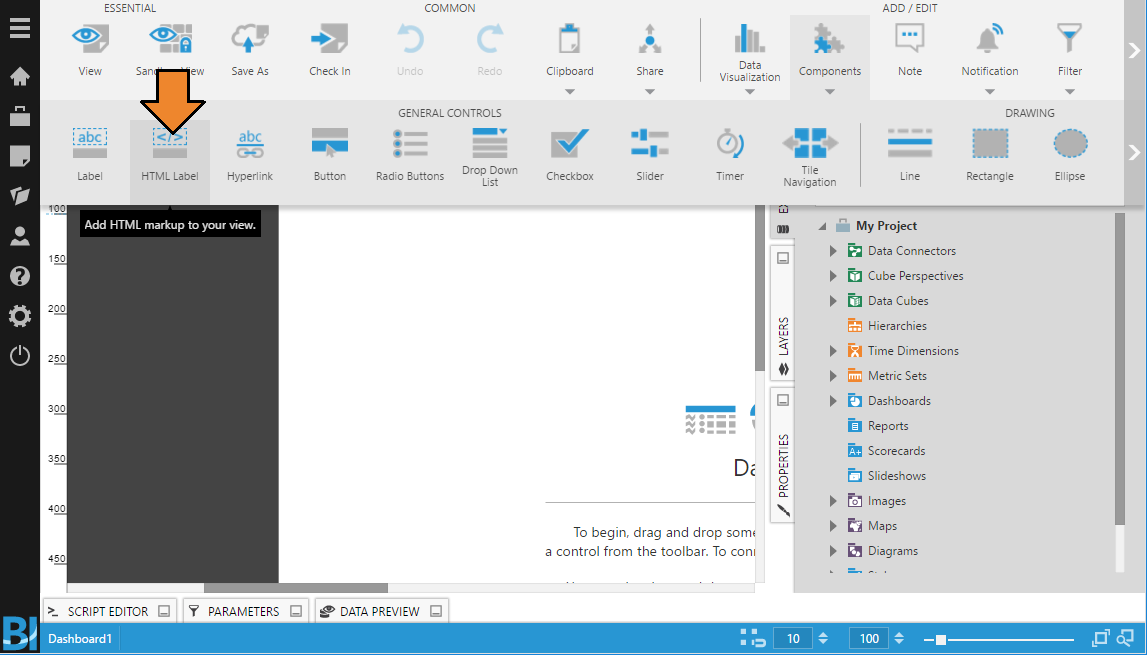
Edit your dashboard and add an HTML Label from the toolbar.
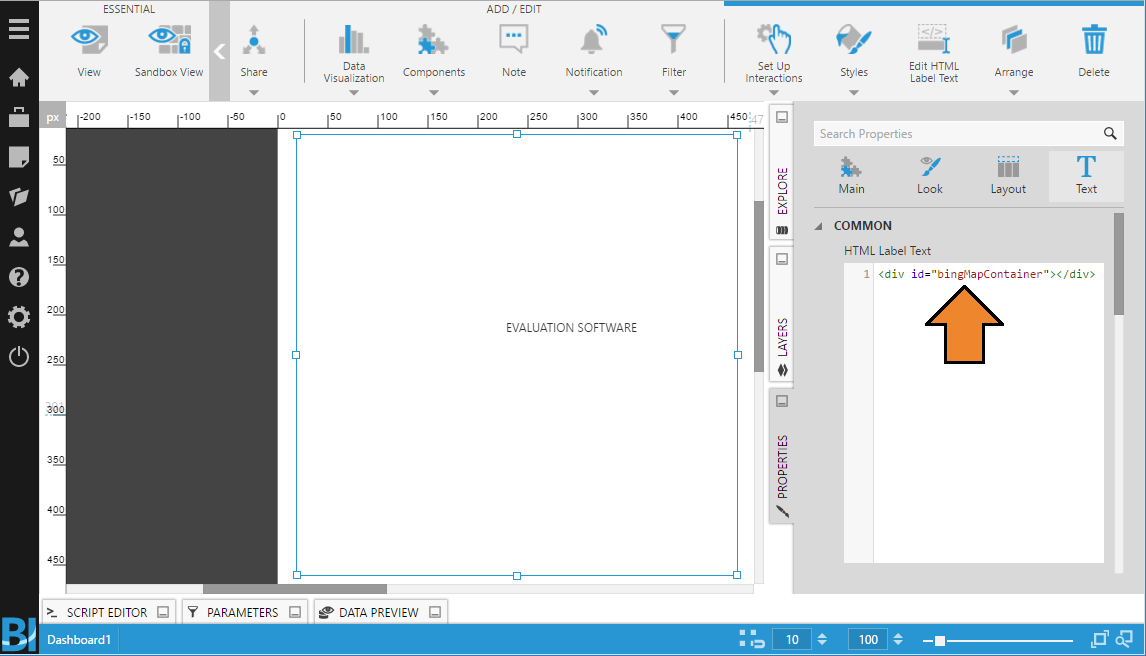
Set the label text property to define an element to act as the placeholder for the custom content:
<div id="bingMapContainer" style="position: absolute; left: 0; top: 0; width: 100%; height: 100%"> </div>
This example above sets additional positioning in a style attribute that is likely not needed except when used with a Bing Maps control.
In the dashboard’s Loading actions, add the following script with the required input fields updated, including the metric set ID and Bing key:
// Add the Bing Map Scripts
var tag = document.createElement('script');
tag.setAttribute('type', 'text/javascript');
tag.setAttribute('src', 'http://sdk.virtualearth.net/maps/sdkrelease/mapcontrol?callback=GetMap');
// Wait for the scripts to load.
tag.onload = function () {
//*********************
/* Required Input */
var placeholderElement = document.getElementById('bingMapContainer'); // Defined in the HTML label
var metricSetId = '3f65707b-bdeb-4e13-8067-d91084416c9e';
var latitudeIndex = 0; // The index of your latitude in the metric set
var longitudeIndex = 1; // The index of your longitude in the metric set
var initialZoomLevel = 9; // The default zoom level of the map 1-10 (out>in)
var bingKey = 'YourBingKey';
// Describes the visual used as a placeholder for the symbol
var pushpinOptions = { width: null, height: null, htmlContent: "" };
//*********************
// Request data from a metric set by its ID:
var request = new dundas.data.Request({ objectId: metricSetId });
// Do not limit the number of rows by paging:
request.pagingOptions.pagingKind = dundas.data.PagingKind.NONE;
// Get the data retrieval service
var dataRetrievalService = this.getService("DataRetrievalService");
// Make this aysnc
var dataPromise = dataRetrievalService.getData(request);
// Used to show loading animation over the bing map during the data request
var viewService = this.getService("ViewService");
viewService.showLoadingRestCall(dataPromise, { "element": placeholderElement });
// On data retrieval successful
dataPromise.done(function (results) {
var mapOptions = {
credentials: bingKey,
mapTypeId: Microsoft.Maps.MapTypeId.road,
showScalebar: true,
showDashboard: false,
enableSearchLogo: false,
disableKeyboardInput: false,
disableMouseInput: false,
disablePanning: false,
disableTouchInput: false,
disableUserInput: false,
disableZooming: false
};
var lat = [];
var long = [];
for (i = 0; i < results.length; i++) {
if (results[i].metricSet.id == metricSetId) {
lat = results[i].cellset.cells[latitudeIndex]; // latitude column
long = results[i].cellset.cells[longitudeIndex]; // longitude column
break;
}
}
// Initialize the map
if (window.map == null) {
window.map = new Microsoft.Maps.Map(placeholderElement, mapOptions);
}
// Clear and existing entities
window.map.entities.clear();
// Create an array of locations (so that we can later calculate the center point)
var locations = [];
// Iterate the data that is returned
for (i = 0; i < lat.length; i++) {
// collect the points so that we can later calculate the center point
locations.push(new Microsoft.Maps.Location(lat[i].value, long[i].value));
// add the pushpin to the map
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(lat[i].value, long[i].value), pushpinOptions);
window.map.entities.push(pushpin);
}
// Calculate the center point of the map and the zoom level
var r = Microsoft.Maps.LocationRect.fromLocations(locations);
window.map.setView({ zoom: initialZoomLevel, center: r.center })
// Signal operation complete (for async)
e.deferred.resolve();
});
}.bind(this);
// Add the script tag.
document.head.appendChild(tag);
Once your design is complete, view and refresh the dashboard. Your placeholder div on the dashboard should now display the custom content.
4. Troubleshooting
- Mixed Content Errors - The Dundas BI web application and third party JavaScript file (e.g., http://sdk.virtualearth.net/maps/sdkrelease/mapcontrol?callback=GetMap) should use the same protocol, so update the beginning of these URLs used in script elements, etc., to match if needed.