Add a change layer action on ready event
1. Overview
You can set up an interaction to show/hide some content on your dashboard or other view when any element is clicked, for example a button or image. This common interaction type (also sometimes called Change Layer) is available from the toolbar and context menu.
To perform this same action but when a different event occurs, you can set it up from the Properties window. The view itself has its own events such as Ready, allowing you to show or hide elements once a dashboard has completely finished loading, for example. Similarly, you can add the action to Before Export to hide content that should not appear when exporting as an image or PDF.
2. Adding a show/hide action
Open the Properties window while editing your dashboard or other view. If you have selected an element and its properties appear instead of the view's, click an empty area of the canvas to de-select the element.
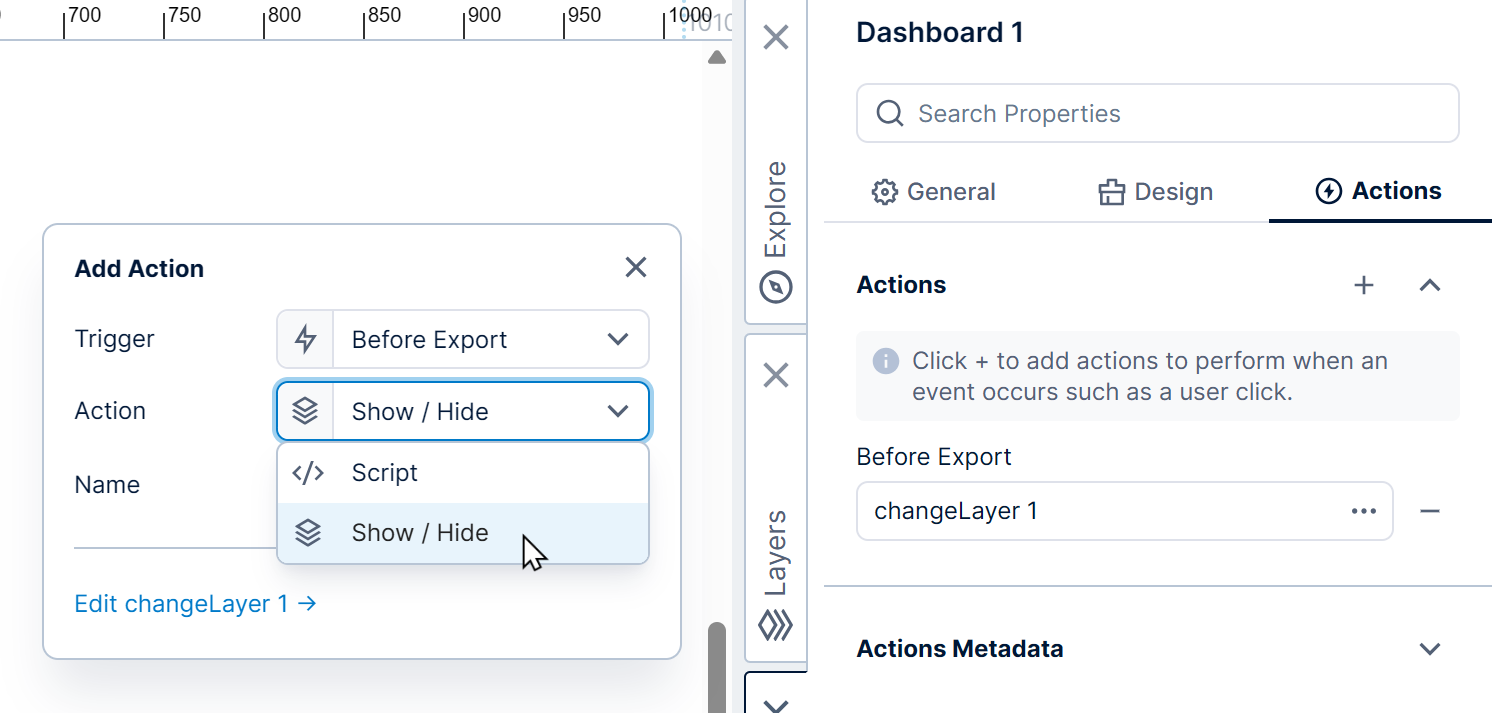
Under Actions click the + button, choosing the event to trigger the action and the type of action. (In previous versions, find Actions in the Main tab.)

For this example, Before Export and Show / Hide, then click to edit the action.

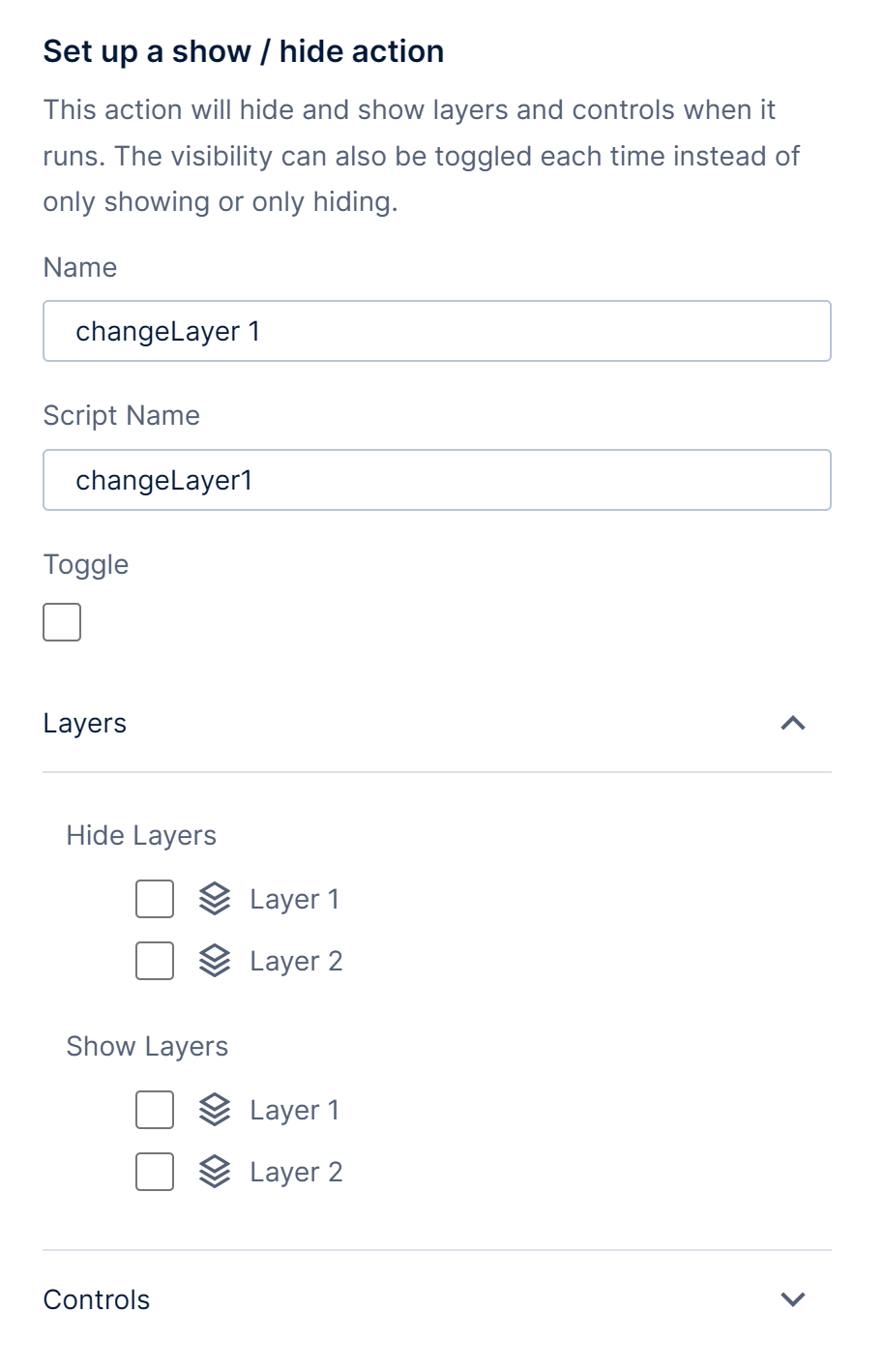
If you added elements to a separate layer, you can select to show or hide the entire layer.
Alternatively, click to expand Controls and select individual elements to show or hide.
