Change label color by script
1. Overview
This article shows you how to change a label or another component's background color using script. For example, you may want to change the color of the background of a component when it is clicked or hovered over.
2. Setting up
In this example, we have a label component.
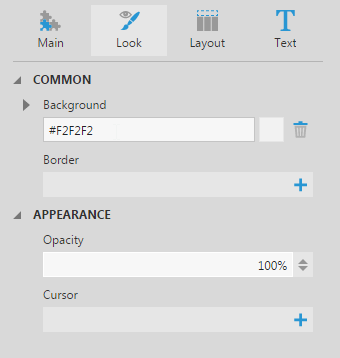
It has the following Look properties, with a background color of #F2F2F2.
3. Adding the script
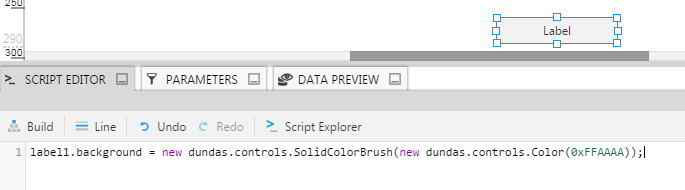
If you want to change the label when an action is performed, add the following script to a list in the Properties window's Actions section, such as Click:
label1.background = new dundas.controls.SolidColorBrush(new dundas.controls.Color(0xFFAAAA));
This uses the following API properties and classes:
Once this is added, you can choose Sandbox View in the toolbar to test the script.