Get the selected rows in a table
1. Overview
Learn how to get the selected row ordinals and the selected row hierarchy members in a table using script.
Script Library sample: Get selected table data
2. Get the selected row ordinals
Create a new dashboard and add a table visualization to it with data.
To more easily select multiple rows in the table, optionally enable Click To Select Multiple Rows in the Properties window, found in the Design tab in recent versions under Animation & Interaction. Otherwise, you can select multiple rows by clicking on them while holding Shift, Ctrl, or ⌘ on the keyboard.
Also add a button component and a label component.

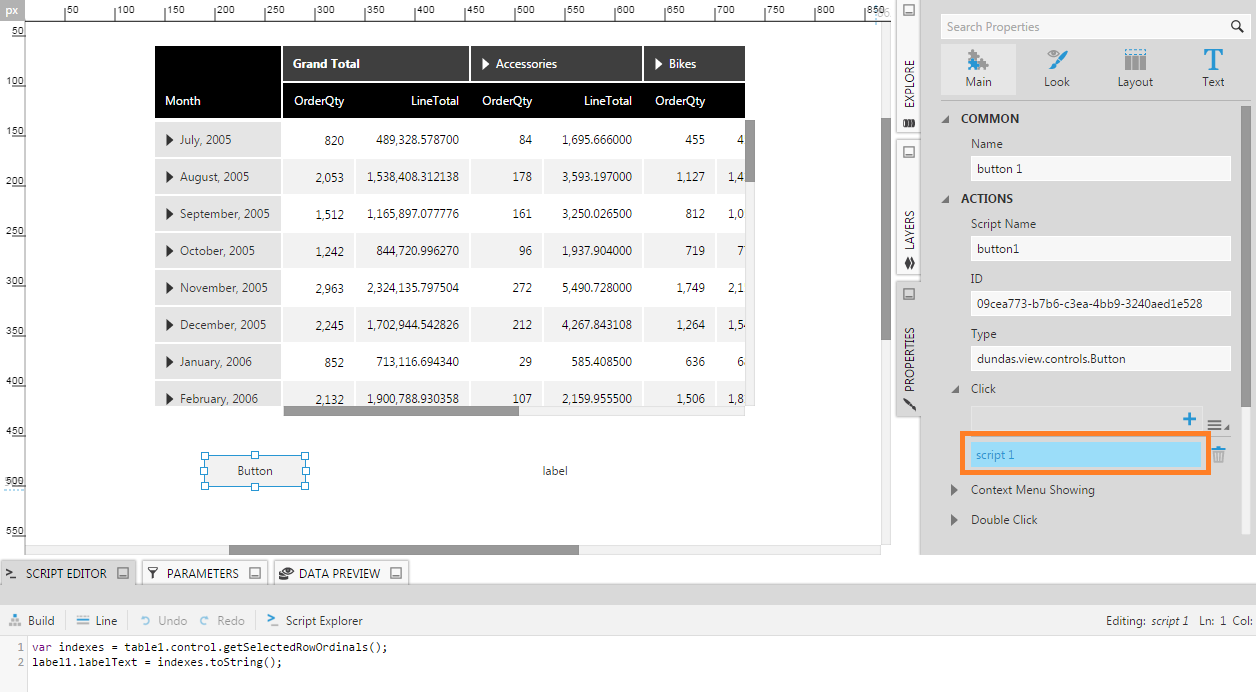
Add the following script on the Click event of the button.
var indexes = table1.control.getSelectedRowOrdinals(); label1.labelText = indexes.toString();
This script refers to the following API methods and properties:
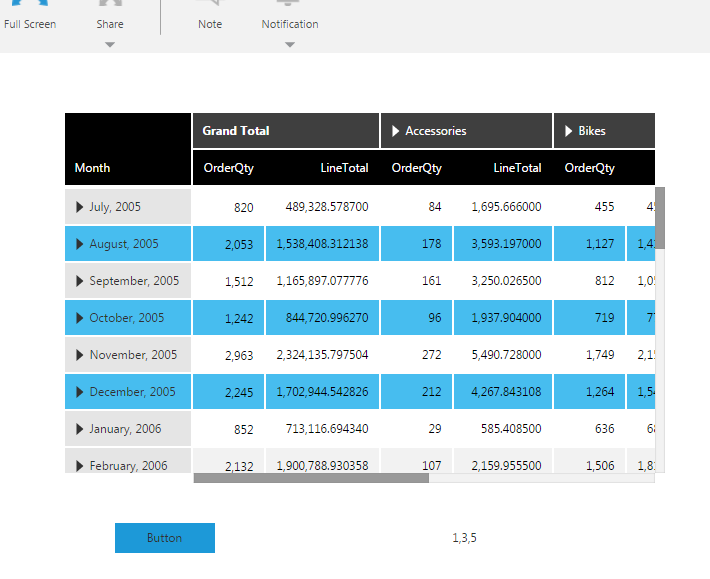
Switch to View mode and select one or more rows in the table. Click the button to see the selected row indexes/ordinals appear in the label.

3. Get the selected hierarchy members
To get the list of hierarchy members of the selected rows in a row header, change the button click script to use the getSelectedRowHierarchyMembers method:
var members = table1.getSelectedRowHierarchyMembers();
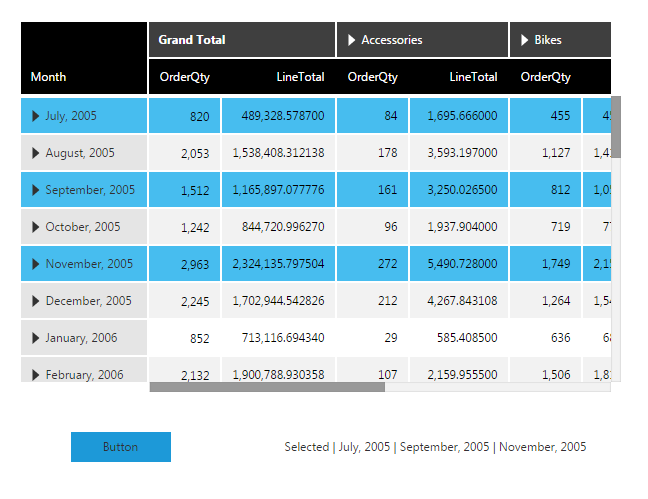
label1.labelText = "Selected | " + members.map(m => m.caption).join(" | ");
Switch to View mode and select one or more rows in the table. Click the button to see the selected hierarchy members appear in the label.