Using the HTML Label component
1. Overview
The HTML Label component lets you display rich text based on HTML markup. You can also show regular text, use CSS, or enter JavaScript code.
2. Add the HTML Label
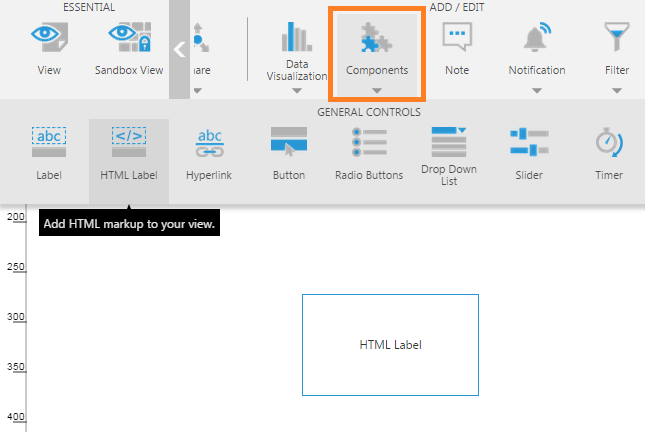
Go to the toolbar, click Components, and then select HTML Label to add it to the dashboard canvas.

2.1. Display regular text
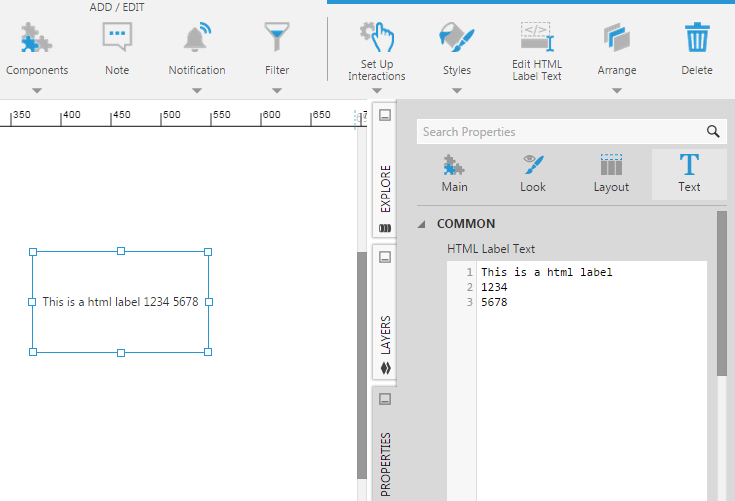
The HTML Label can display regular text without any markup. Just enter the regular text into the HTML Label Text property.

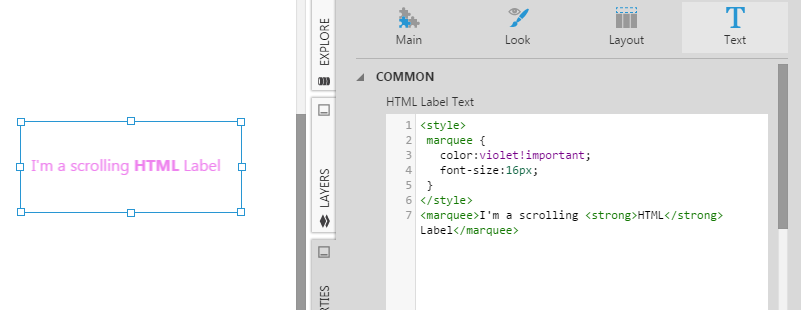
2.2. Enter HTML
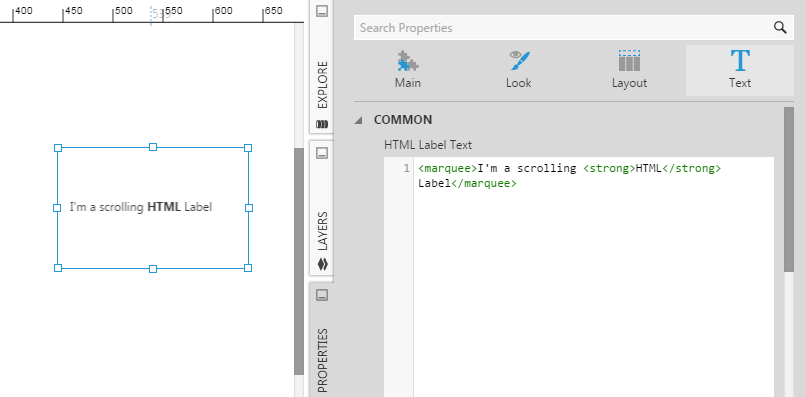
You can enter HTML markup on one or more lines. Below is some example HTML markup:
<marquee>I'm a scrolling <strong>HTML</strong> Label</marquee>

2.3. Add CSS
CSS is also supported via the style element. Below is some example CSS:
<style>
marquee {
color:violet!important;
font-size:16px;
}
</style>

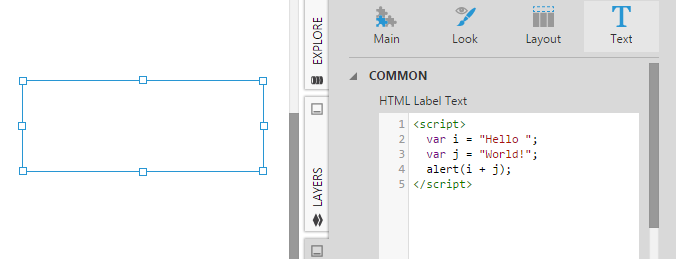
2.4. JavaScript
JS code is supported using the script element.