Set filter value by script
1. Overview
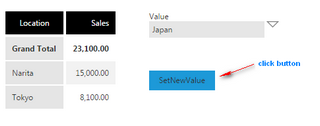
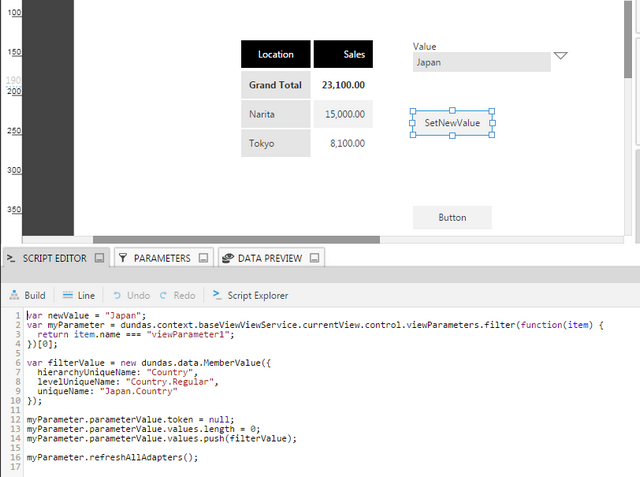
This article walks through how to set a parameter value using script. In the example shown below, a filter is set to a hierarchy value on a click of a button.
While script is not required to accomplish an interaction like this in Dundas BI, the purpose of this article is to demonstrate how you can perform this action using the API as part of your own custom functionality.
Script Library samples: Filter and Parameter
2. Set up the dashboard
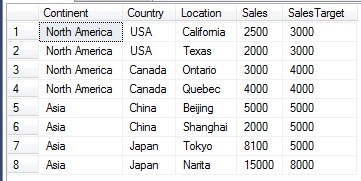
For this example, a relational table (non-OLAP) is used.
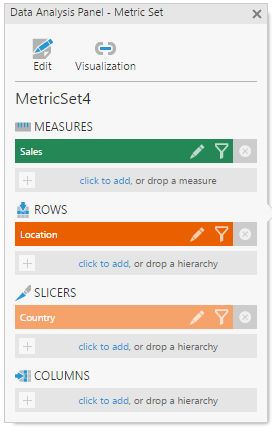
Add a data visualization to the dashboard such as a table or chart. Drop a measure under Measures and a hierarchy to Rows in the Data Analysis Panel. In this example, the Country column is also added to Slicers.
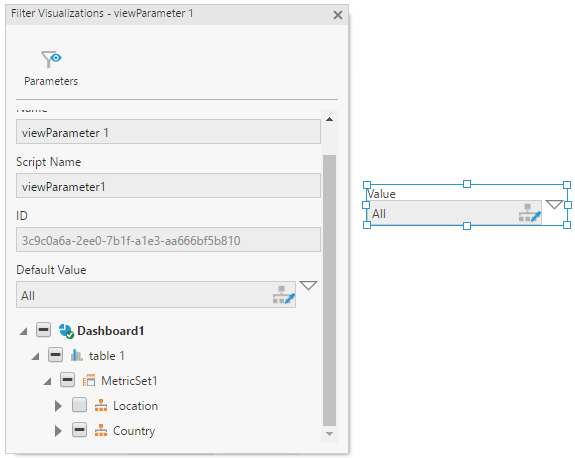
Add a hierarchy filter and connect it to your column. Take note of the View Parameter Script Name, which in this case is viewParameter1. For your first filter created on the dashboard, this is the default name, but you can rename it if you choose.
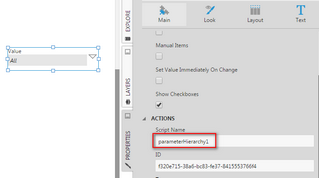
Take note also of the filter control name, which is parameterHierarchy1. Like the View Parameter, this is the default name for the first filter added, but you can rename this if you choose.

3. Determine the required script
The script to use depends on the type of value you want to set and how you determine its value. You can find details and examples of various parameter types in the article Modify a filter / view parameter using scripting.
Below, we will walk through one way to find a hierarchy member's information interactively and use it to set a CollectionMemberValue type parameter.
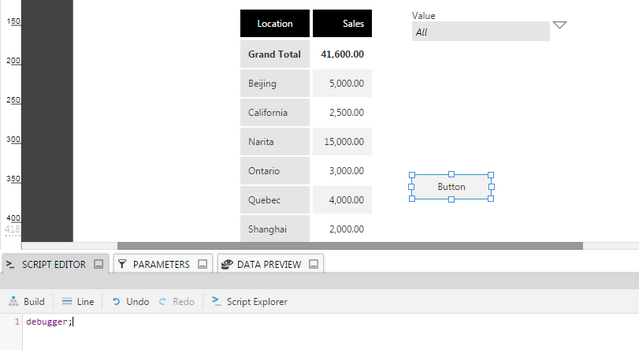
Add a button component and add the script debugger; in the button's Click script action. (The article Writing scripts using browser developer tools contains more details on this JavaScript statement.)

View the dashboard and select the filter value (Japan in this example).
Click the button to fire the Click script action.
In the browser's JavaScript console, type the script below while the debugger is paused within your click script action (adjust the filter control name if necessary):
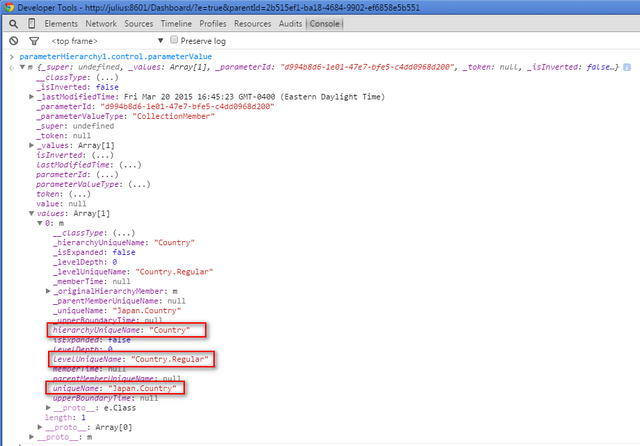
parameterHierarchy1.control.parameterValue;

Inspect the parameter's structure and the values, particularly the following:
- hierarchyUniqueName = "Country"
- LevelUniqueName = "Country.Regular"
- uniqueName = "Japan.Country"
4. Add the script
var viewParameter = this.parentView.control.getViewParameterByName("viewParameter1");
var filterValue = new dundas.data.MemberValue({
hierarchyUniqueName: "Country",
levelUniqueName: "Country.Regular",
uniqueName: "Japan.Country"
});
viewParameter.parameterValue.token = null;
viewParameter.parameterValue.values.length = 0;
viewParameter.parameterValue.values.push(filterValue);
viewParameter.invalidateParameterValueLastModifiedTime();
viewParameter.refreshAllAdapters(null, this.parentView);
// (Pass the current view in case it's embedded inside another)

5. Test the script
- View the dashboard.
- Select any filter value other than the one you're setting through script.
- Click the Button control to fire the script.
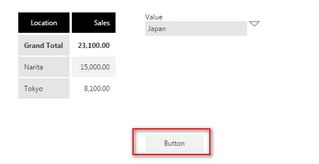
Result: The new filter value should be set: