Watermarking sanctioned/non-sanctioned data
1. Overview
A requirement that may be associated with data governance is the ability to watermark content based on approved/non-approved data, for example when power users are doing self-service analysis with IT-certified data as well as personal data files, and sharing it with others.
With the application's open APIs, it is possible to use script to watermark datasets and content based on whether or not sanctioned data sources are used. This article provides a sample of how the visualizations in a dashboard can be watermarked to certify data using Javascript and CSS overrides.
2. Prerequisite
This sample requires basic familiarity with JavaScript and CSS.
3. Organizing sanctioned data
As a best practice, sanctioned or company approved data should reside in a repository that can be controlled by an administrator. Any metric set that is based on said data can then be watermarked when they are created using the certified data sources or data model in the repository.
The application contains a Global project where content that is meant to be shared across all projects can reside, and users can access its contents under the Shared subfolders found under various project folders when working in any project.
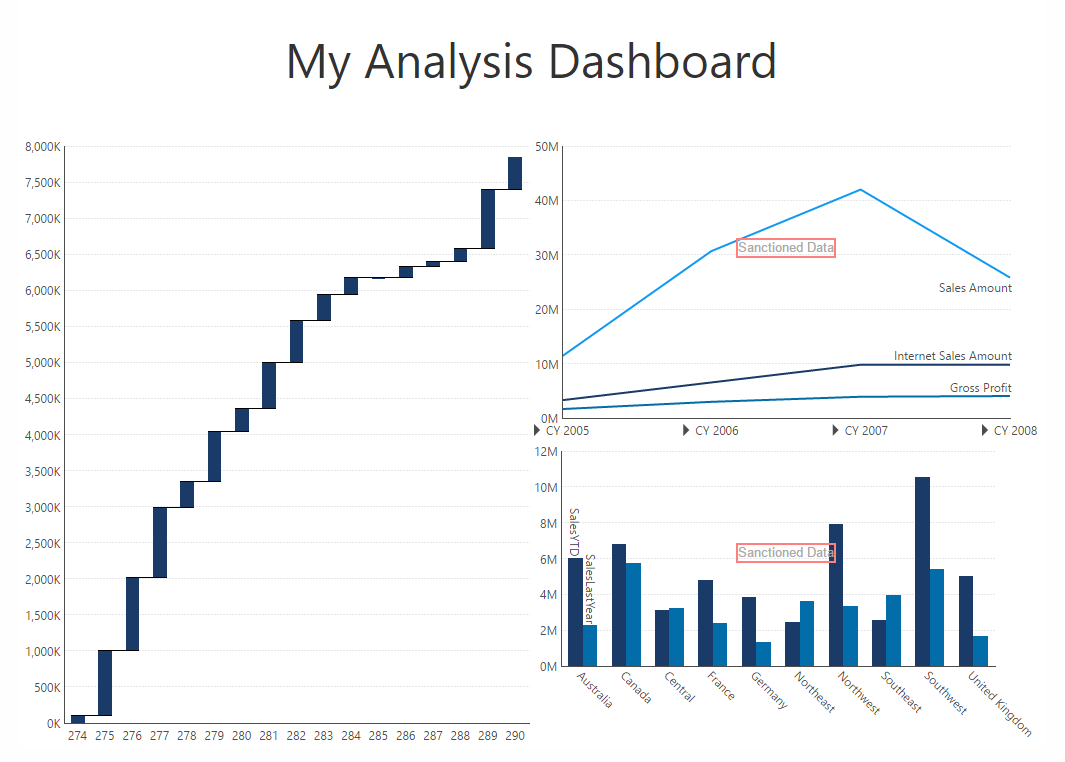
In the example scenario below, a dashboard for ad-hoc analysis is created by a power user. Any metric sets the analyst uses from the Shared folders will be watermarked as certified official data, however any metric sets that the analyst creates on the fly for analysis will not be watermarked.
4. Dashboard setup
Open a dashboard or template in Edit mode.
Add the following script to the Ready actions of the dashboard. This script gets all the metric sets on the dashboard and adds a watermark to them.
var metricSetService = this.getService('MetricSetService');
var baseViewService = this.getService('BaseViewService');
// Get all the adapters of the dashboard:
baseViewService.currentView.control.adapters.forEach(function (adapter) {
if (adapter.metricSetBindings) {
adapter.metricSetBindings.forEach(function (metricSetBinding) {
var metricSetDef = metricSetService.getMetricSetById(metricSetBinding.metricSetId);
$.when(metricSetDef).done(function (metricSet) {
// If the metric set belongs to the specified project:
if (metricSet.projectId == 'a3a952c9-5092-444b-bc9a-28e1d013ffa4'){
var rect = dundas.Utility.getAdapterBoundingClientRect(adapter.id);
var watermark = document.createElement('div');
$(watermark).text('Sanctioned Data');
$(adapter.control.container).append(watermark);
$(watermark).css('border', '#ff7f7f solid 2px');
$(watermark).css('position', 'absolute');
$(watermark).css('font-size', '13px');
$(watermark).css('font-family', 'Arial');
$(watermark).css('color', '#A9A9A9');
$(watermark).css({ left: (rect.width / 3), top: (rect.height / 3) });
var watermarkBackground = document.createElement('div');
$(watermarkBackground).css('background', '#FF0000');
$(watermarkBackground).css('opacity', 0.5);
$(watermark).append(watermarkBackground);
$(watermark).css('z-Index', 99999999999999999);
}
});
});
}
});
To add the watermark on only specific visualizations regardless of which project they belong to, or to add different watermark comment on different visualizations, you can fetch a metric set by its visualization ID instead of getting all the metric sets of the project as in the script above.
To get the ID of the visualization, click on it and go to the Properties window. In the Actions tab under Actions Metadata, find ID (previously in the Main tab find under Actions). This is the visualization adapter ID (adapters plug controls such as visualizations into the application). Copy and paste this adapter ID into the script below:
var metricSetService = this.getService('MetricSetService');
var baseViewService = this.getService('BaseViewService');
// Get the metric set to be watermarked by its visualization adapter ID
var adapter = baseViewService.currentView.control.getAdapterById("60f85a18-8e65-c287-e813-ec311156ddd4");
adapter.metricSetBindings.forEach(function (metricSetBinding) {
var metricSetDef = metricSetService.getMetricSetById(metricSetBinding.metricSetId);
$.when(metricSetDef).done(function (metricSet) {
var rect = dundas.Utility.getAdapterBoundingClientRect(adapter.id);
var watermark = document.createElement('div');
$(watermark).text('Non-Official Data');
$(adapter.control.container).append(watermark);
$(watermark).css('border', '#ff7f7f solid 2px');
$(watermark).css('position', 'absolute');
$(watermark).css('font-size', '13px');
$(watermark).css('font-family', 'Arial');
$(watermark).css('color', '#A9A9A9');
$(watermark).css({ left: (rect.width / 3), top: (rect.height / 3) });
var watermarkBackground = document.createElement('div');
$(watermarkBackground).css('background', '#FF0000');
$(watermarkBackground).css('opacity', 0.5);
$(watermark).append(watermarkBackground);
$(watermark).css('z-Index', 99999999999999999);
});
});
4.1. Watermarking all dashboards in the instance
The above script can also be added to the application styling so it runs for all the dashboards in the application instance and not just a specific dashboard or template.
The following changes have be made to the script if you want to add it to the override file:
$(document).ready(function () {
this.ready(function () {
..
..
..
//add the script from the section above
..
..
..
});
});
5. Test the dashboard
Open the dashboard in Sandbox View mode.
The dashboard will have the watermarks on metric sets that have been used for the Shared folder (i.e., belong to the Global project) containing the IT developed and approved official data.