Using a view container
1. Overview
This article shows you how to use a view container component to embed another dashboard, report, or other view within your current view.
You can simply drag the other view from the Explore window, or you can add and set up a Container component.
Related video: Dashboard Components
2. Add a view container component
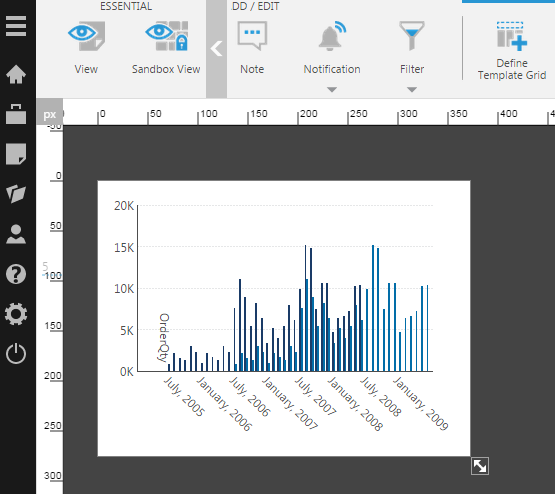
For this example, we have a small dashboard named Dashboard1 containing one chart, and it was resized just to fit the chart.

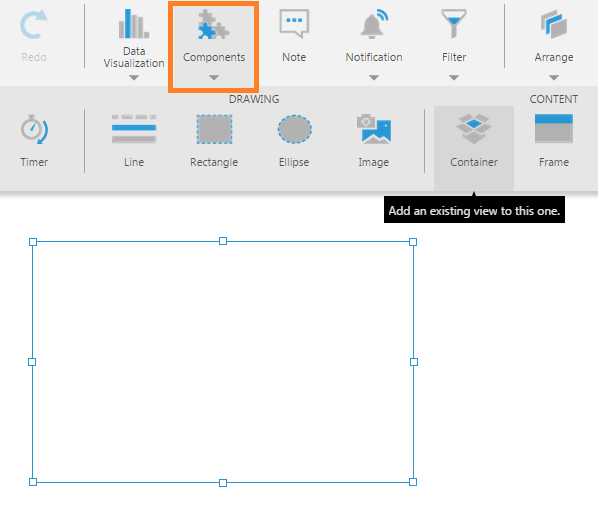
While editing another dashboard or view, click Components in the toolbar and choose Container to add an empty view container to the canvas.
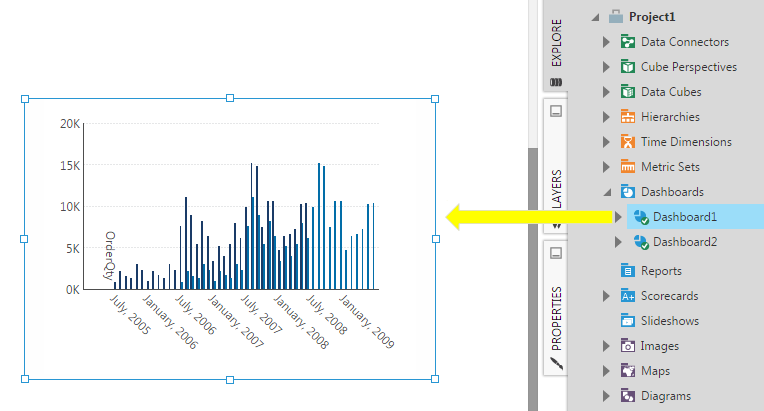
Drag the other view (e.g., Dashboard1) from the Explore window onto the empty view container to embed it.

3. Drag a view onto the canvas
Instead of adding an empty view container to the canvas first, you can simply drag any other view from the Explore window directly to your canvas. A view container will be created automatically and used to contain the dragged view.
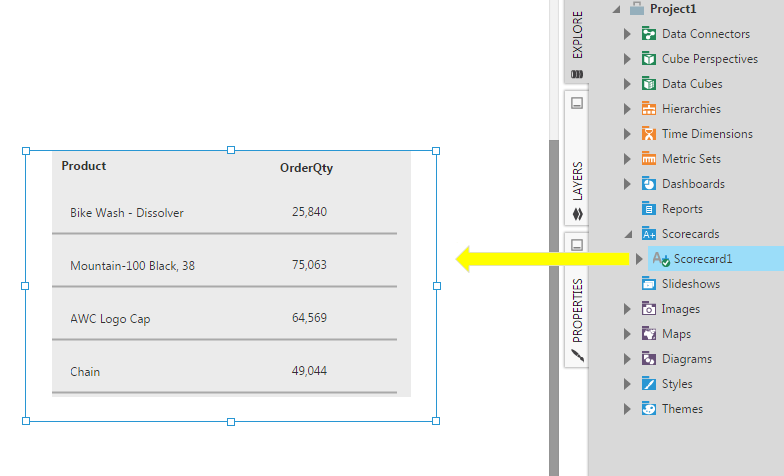
For example, drag a scorecard from Explore to the canvas.

4. Navigation
Navigation interactions and other interactions such as drilling down can open a different view. If you are setting up this interaction on a view that will be embedded inside another view, you can choose for the navigation to occur only within the embedded container rather than for the entire current window.
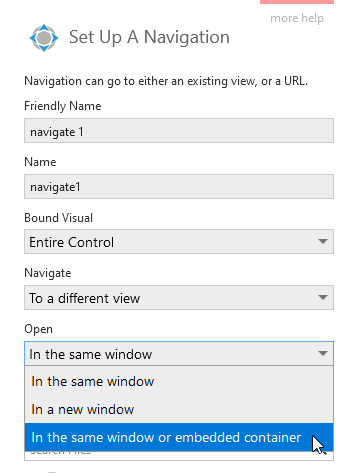
To do this, set the Open option to In the same window or embedded container in the interaction dialog.

If you want your viewers to be able to click to load different views within the view container from the outer dashboard, you can use a menu component for this. Its Open setting can be set to In an embedded view and you can then set View Container to your container. See How to set up menu navigation for details.
5. Scripting with view containers
Beginning with Dundas BI 2.6, views embedded in other views are displayed in a 'subcanvas' container rather than an iframe element, which improves loading performance. This can impact the use of script in embedded views.
Unless you are using a view container originally created using Dundas BI 2.5 or older, most uses of dundas.context.* refer to the context of the top-level view and its canvas instead of the embedded one. If you access this within an embedded view, the top-level view or canvas will be returned, which is likely not what you want.
Certain features not directly related to a specific dashboard or view are safe to access using dundas.context, such as:
- dundas.context.currentDialogShown
- dundas.context.originalQueryString
- dundas.context.currentProjectId
- dundas.context.currentSession
- dundas.context.currentSessionId
Otherwise, references to dundas.context should be replaced with properties and methods of this. For example: this.getService("BaseViewService").
For convenience, in most cases you can call this.baseViewService to get the BaseViewService, or this.parentView to get the Dashboard or other view (or simply this in one of the events of the dashboard or view, such as Ready).
You can check which kind of view container you have by going to its Properties in the Actions section and finding the Type property. A dundas.view.controls.ViewContainer is the older iframe-based view container, whereas the newer type is dundas.view.controls.SubCanvasViewContainer.