Using a state indicator
1. Overview
A state indicator is a basic data visualization that displays a different color and/or shape depending on the state of your data. States are set up in your metric set to check for conditions in your data that you define, and you can either reuse a metric set with states defined or add states in order to display them in a state indicator.
2. Data preparation
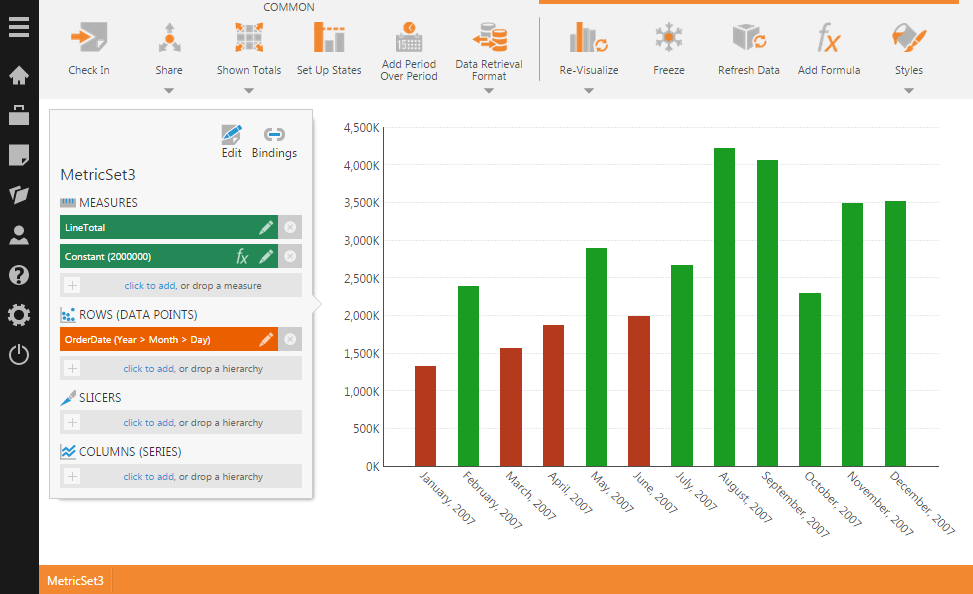
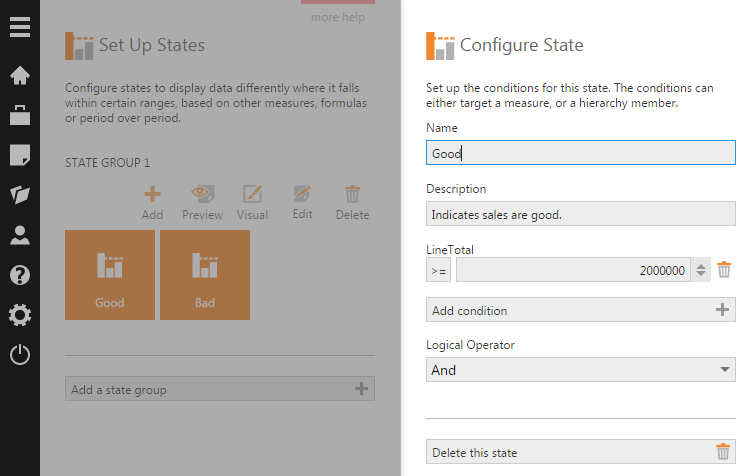
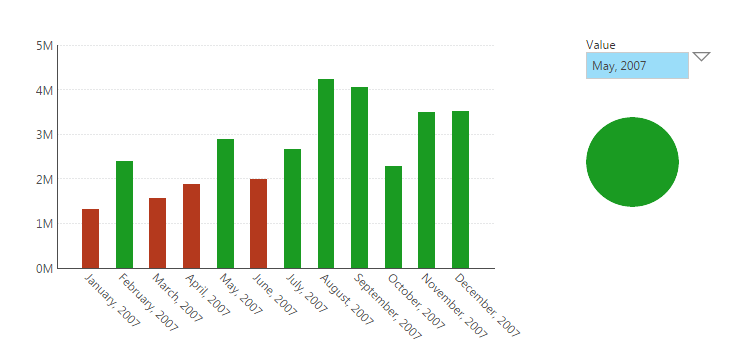
As an example, consider the following metric set which has two states defined using a constant formula value.
The green bars correspond to a Good state which is defined as line total values greater than or equal to a constant formula value of 2,000,000 (or 2M) for a particular month. The red bars correspond to a Bad state which is defined as line total values less than this constant value.

3. Create a dashboard
State indicators are typically sized very small and combined with other visualizations rather than visualized on their own. For this example, create a new dashboard from the main menu.
Drag the metric set from the Explore window to the canvas. It will appear as a bar chart like the one displayed in the full-screen editor.

The purpose of the chart in this example is just for confirmation that the state indicator (to be added later) shows the expected result.
4. Add a state indicator
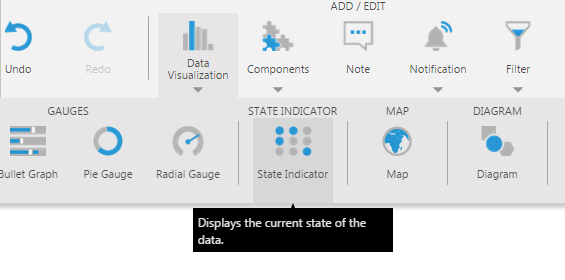
Go to the toolbar, click Data Visualization, and then select State Indicator.

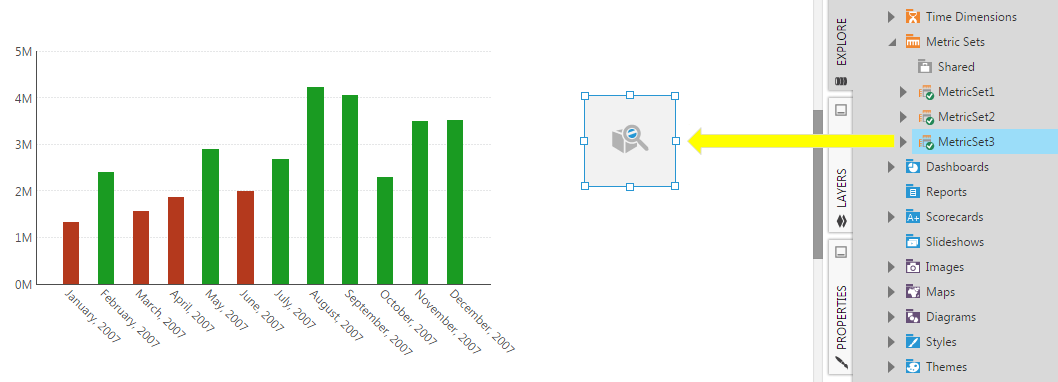
An empty state indicator appears on the canvas without any data. To add our existing metric set, we drag it from the Explore window onto the state indicator.

You can also drag data directly from a data source onto a state indicator, but will then need to set up states. You can also click to edit States from the Properties window as a shortcut.
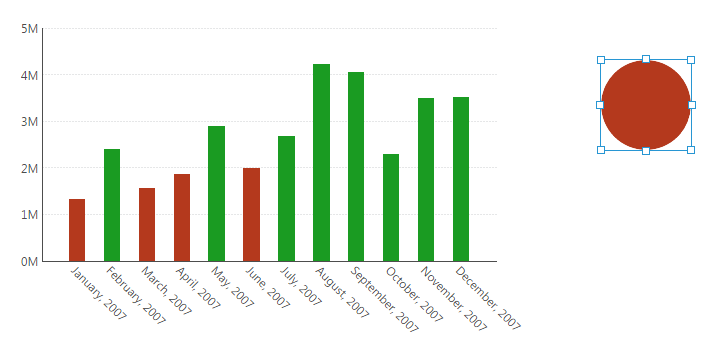
The state indicator is now connected to data and appears as an ellipse (circle) by default.

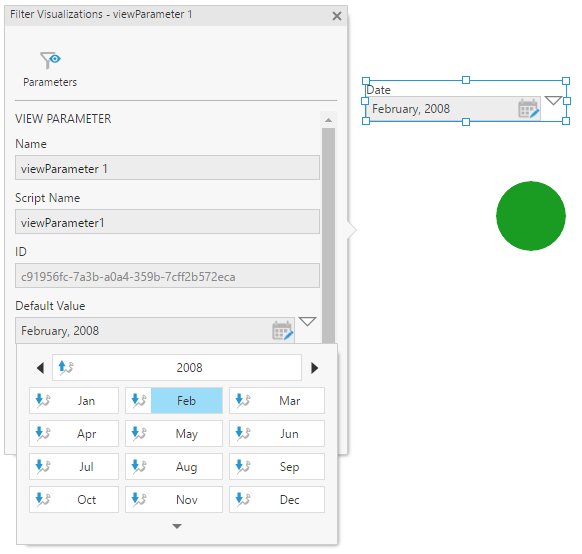
With the state indicator selected on the canvas, go to the toolbar, click Filter, and then select Calendar. This connects the filter just to the state indicator by default.
In the Filter Visualizations panel, click the Default Value dropdown and select a month with data.

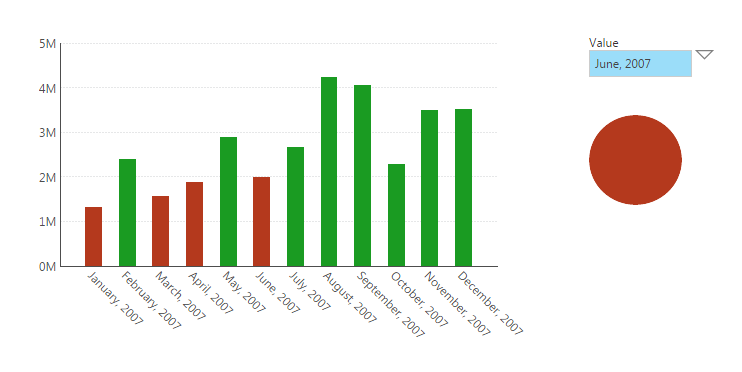
The purpose of the calendar filter in this example is to show the effect on a state indicator control when the filter is set to different months (e.g., there are good and bad months concerning the monthly line total).
Switch to View mode and use the calendar filter. You'll see the state indicator change color accordingly and you can verify that this is correct by comparing against the chart.


5. State styles
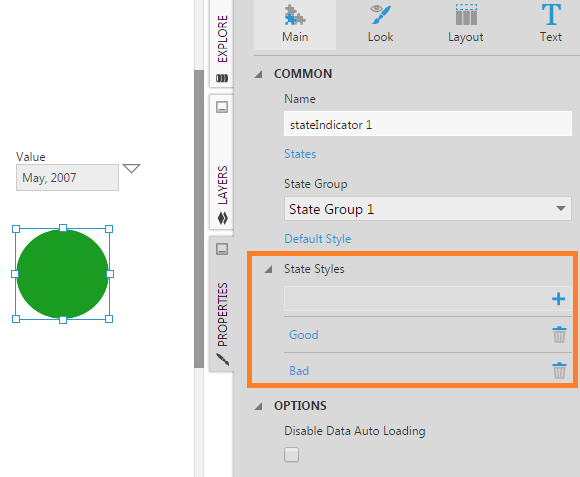
When you add a metric set with states to a state indicator, the State Group is automatically set and State Styles are added for each state in the Properties window.

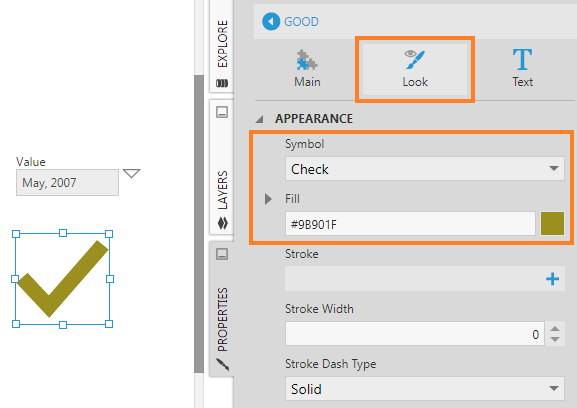
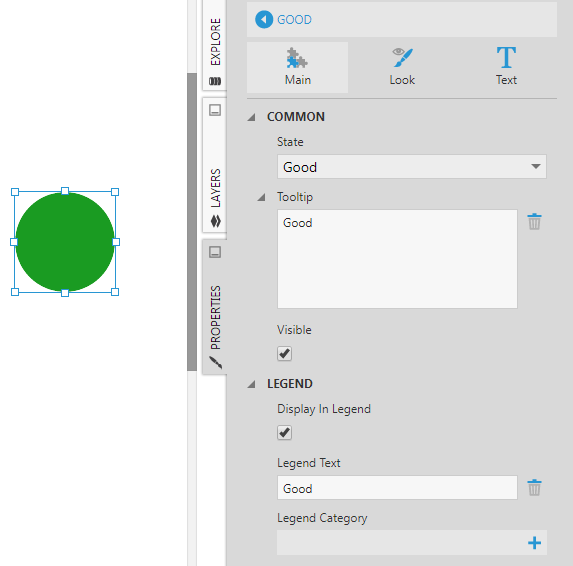
Click on a state style to edit its properties, such as Symbol and Fill.

Each state style also has other properties such as:
- State - Identifies the metric set state associated with this state style (e.g., Good).
- Tooltip Text - Displays text in a popup when viewers hover over or long-taps the state indicator. This can display more details, including values from your data using keywords.
- Legend Text - The text to be displayed to identify this state in a legend if you add and connect one.
- Background Symbol - Can be used to layer the main Symbol on top of another symbol, such as a Dash on top of an Ellipse. The Padding property can be used to make the foreground symbol smaller.
- Enable Animation - Use with the Symbol Animated Fill property to call attention to particular states by repeatedly fading back and forth between two different fill colors.
- Text - Displays text over the symbol, optionally including values from your data using keywords. To display text outside the symbol, consider using a data label or a table's text column as an alternative.

5.1. Default style
When the data does not fall within any state, the default style is displayed instead.
Click Default Style next to the list of state styles to edit its settings. For example, you can set its Symbol to None to display nothing in this case.
5.2. Using an image for a state
Instead of displaying a built-in symbol for each state, you can upload and use your own images for the different states.
To do this, first prepare your images (one for each state) and upload them as image resources.
For example, drag a PNG image file from your computer or device to the Explore window, or right-click/long-tap the Images folder and select Upload File.
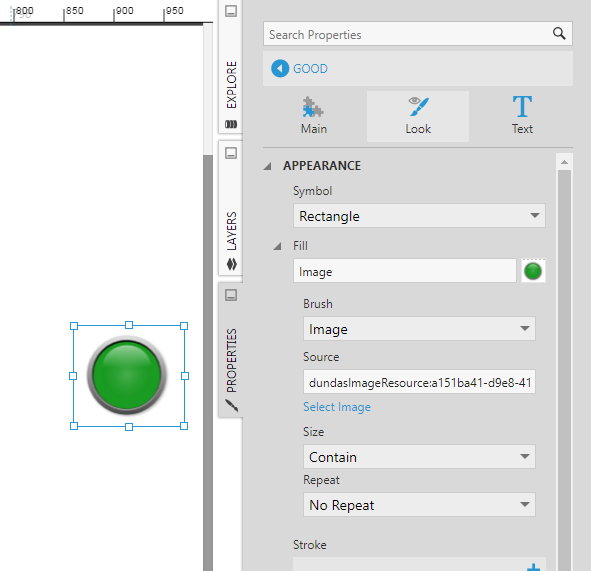
Next, edit the properties of each state style. Go to the Lines & Fills section (formerly the Look tab) and do the following:
- Set Symbol to Rectangle.
- Open the Fill property's additional options and set its Brush to Image.
- Click the Select button and choose the image resource you previously uploaded.