Design tips
1. Overview
A collection of design tips for designing dashboards, reports, and other views.
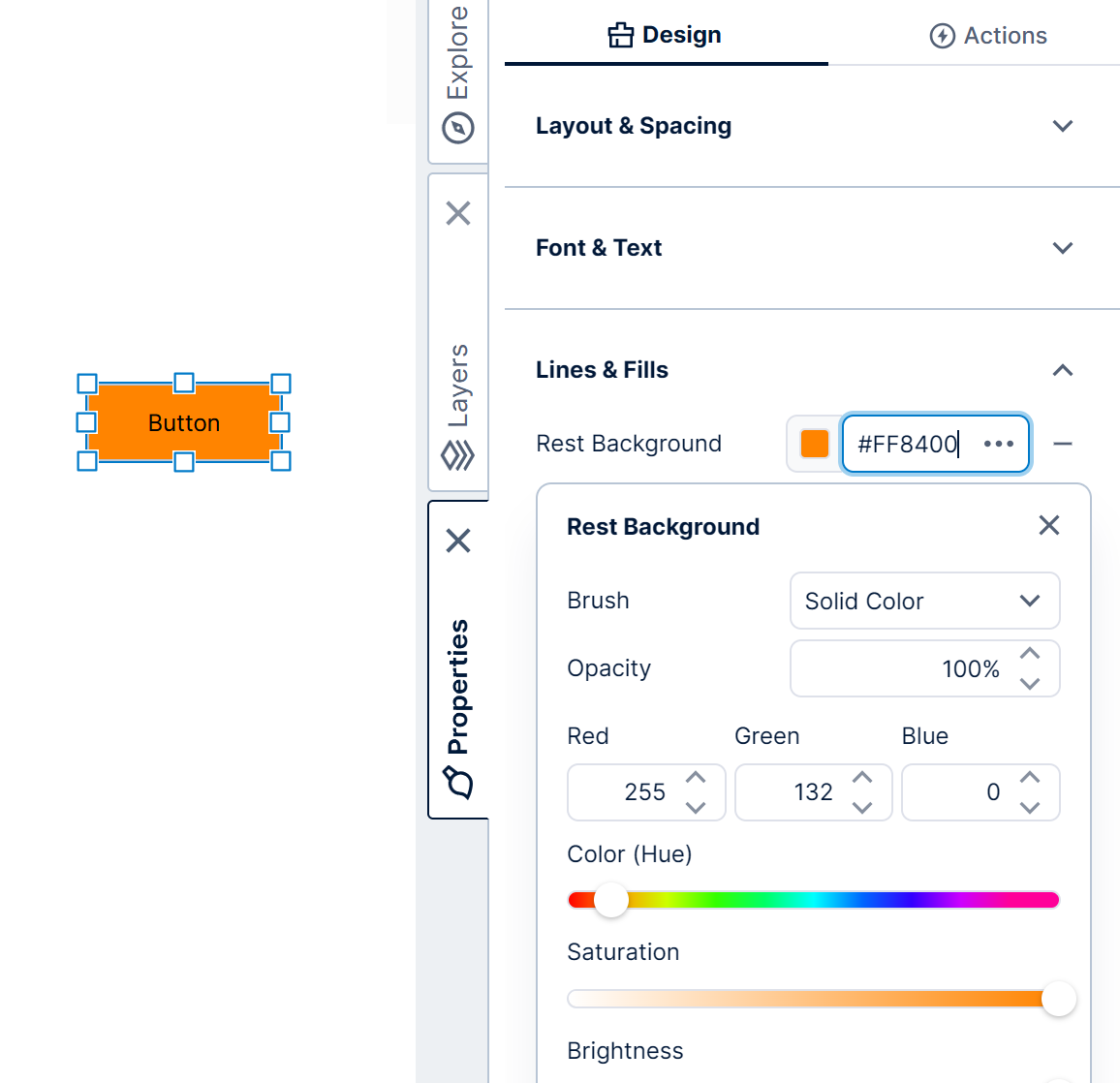
2. Brush editor
When setting a color in the Properties window, you can choose or enter one a number of ways:
- Type a color name into the text box or choose one from the list that appears.
- Type or paste in a hex code or RGB/RGBA value like those described below to precisely enter or paste in any color.
- Click the ... or down arrow button to open a set of inputs and sliders you can use to interactively find and adjust your color.

Hex codes and other color codes like the following are common, and make it easy to to paste in an existing color you have from another app.
You can also copy one from one property and paste it into another using Ctrl+C and Ctrl+V or ⌘C and ⌘V on your keyboard.
| Format | Sample | Color |
|---|---|---|
| 3 hex characters | #F00 | Red |
| 3 hex characters without hashmark | F0F | Fuchsia |
| 6 hex characters | #FFFFFF | White |
| 6 hex characters without hashmark | 808080 | Gray |
| 8 hex characters | #FF00007F | Red at 50% Opacity |
| rgb() | rgb(255,255,0) | Yellow |
| rgba() | rgba(0,255,255,0.5) | Aqua with 50% Opacity |
| RGB values with spaces | 255 255 255 | White |
| RGB values with commas | 255,255,255 | White |
| RGBA values with spaces | 255 255 0 0.75 | Yellow with 75% Opacity |
| color name with alpha | red 0.5 | Red with 50% Opacity |
| 3 hex characters with alpha | 333 .5 | #333333 with 50% Opacity |
| 6 hex characters with alpha | 696969 .5 | DimGray with 50% Opacity |
When the Brush dropdown appears, you can change it from Solid Color to more complex fill options such as:
- Linear Gradient
- Radial Gradient
- Image
- Hatching
3. Default font settings
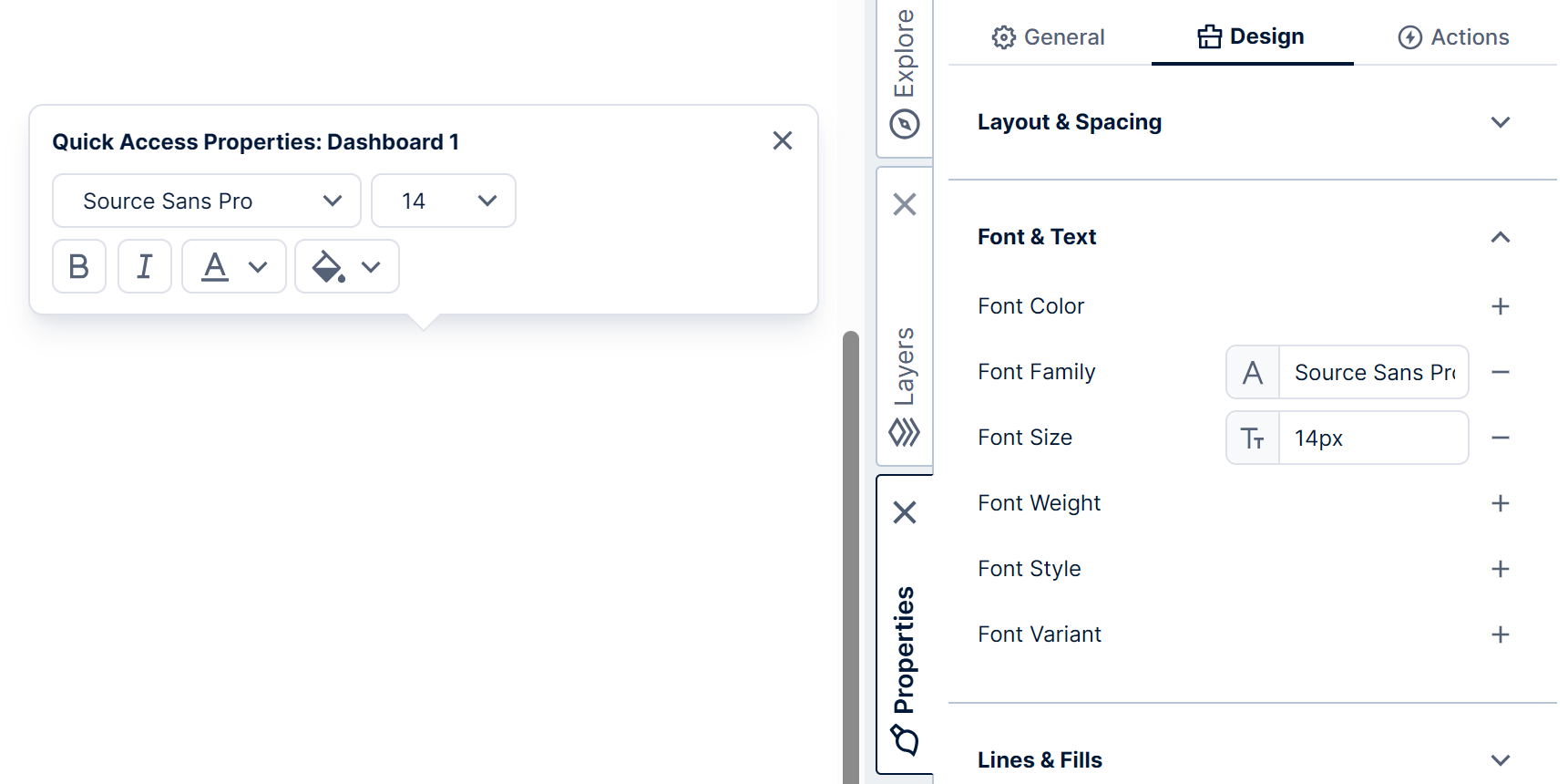
You can define the font settings for the whole dashboard or template. All items on the dashboard will default to these settings, but you can still override them when necessary by setting font properties separately on an individual item.
With nothing selected on the dashboard, open the Properties window to the Design tab and open the Font & Text properties (previously the Text tab). Or right-click on an empty area of the canvas and Quick Access Properties will appear with most of the same options (left-click in previous versions).
4. Resize action
You can add a Resize script action on a view such as a dashboard to respond when the view is resized. This may occur when the user resizes their browser or when the orientation is changed on the user's device (orientation changes may not always be detected because some devices fire a different event in this situation).
Scripting the Resize action may be useful for responsive design. For example:
- Add a script to detect a change in screen width (e.g., from 500 px to 1200 px), and then show or hide layers in response.
- Add a script to detect a change in screen width, and then redirect to another dashboard more suited for the size of the screen.
See Using interactions for details on adding actions in the Properties window.
5. Align content
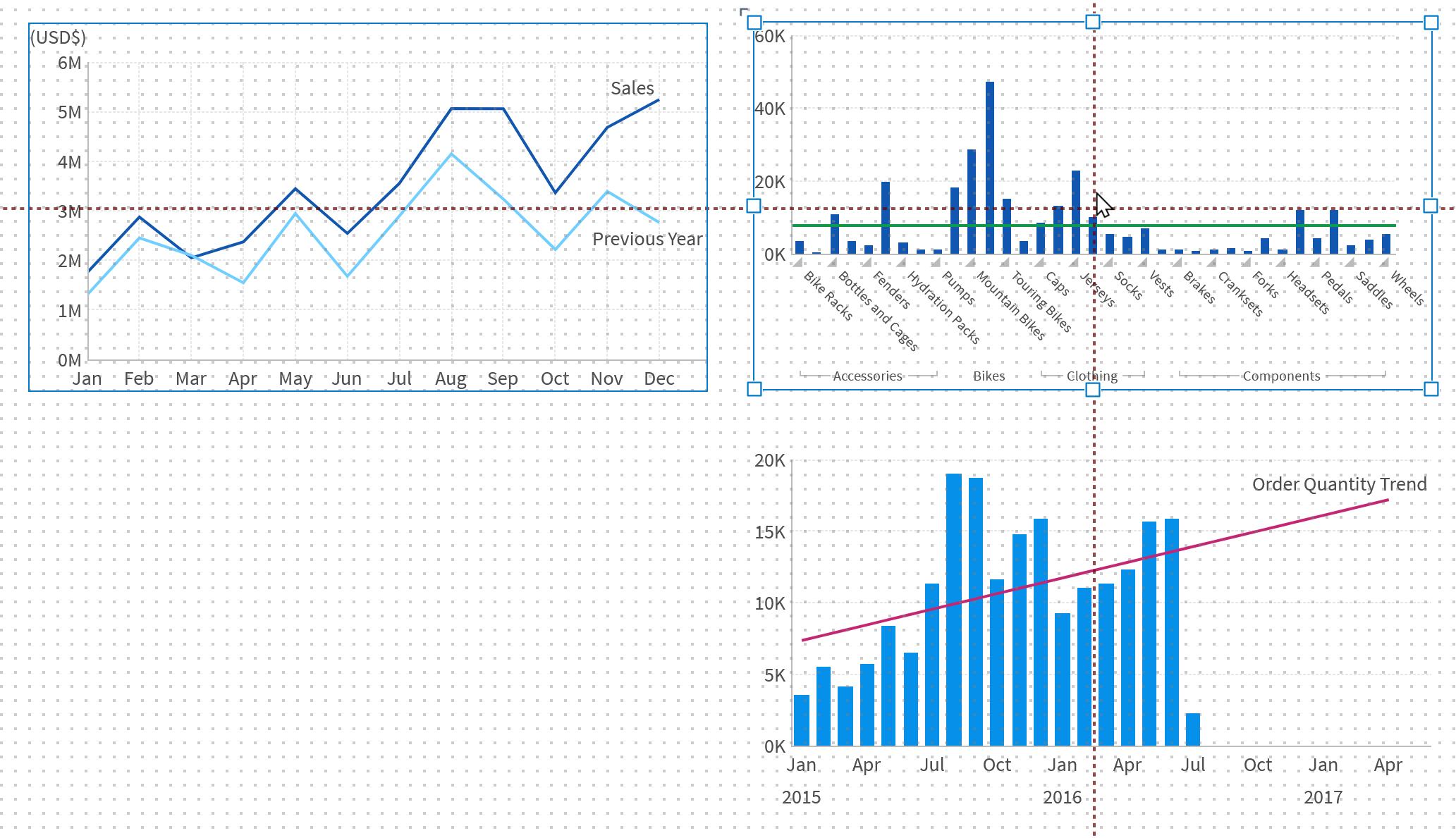
As you drag or resize any item, contextual guidelines (dotted lines) appear to help you align it with other content.
When your item snaps into alignment with another, a red line is displayed along the points that are being aligned (such as the center or edge of each element), and the outer boundaries of the other items appear.

If you want to temporarily disable snapping to other content, hold the Alt or Option key while dragging or resizing.
If the snap grid is enabled, positions are also snapped to the grid of dots that appear while dragging or resizing. You can turn this off in the the status bar or by holding the Ctrl (control) key.
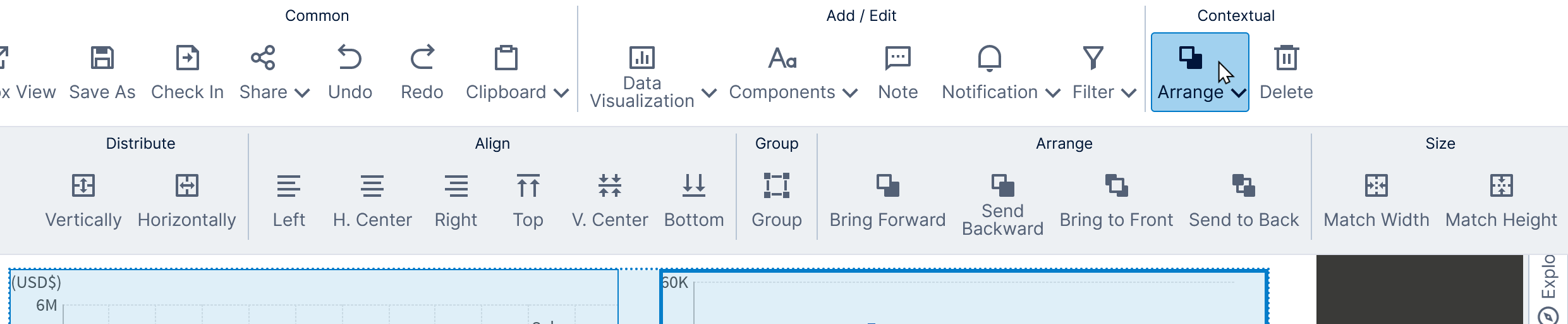
5.1. Arrange multiple items
When multiple elements are selected, you can adjust their alignment using the Arrange option on the toolbar.

You can use these options to quickly distribute, align, and size.
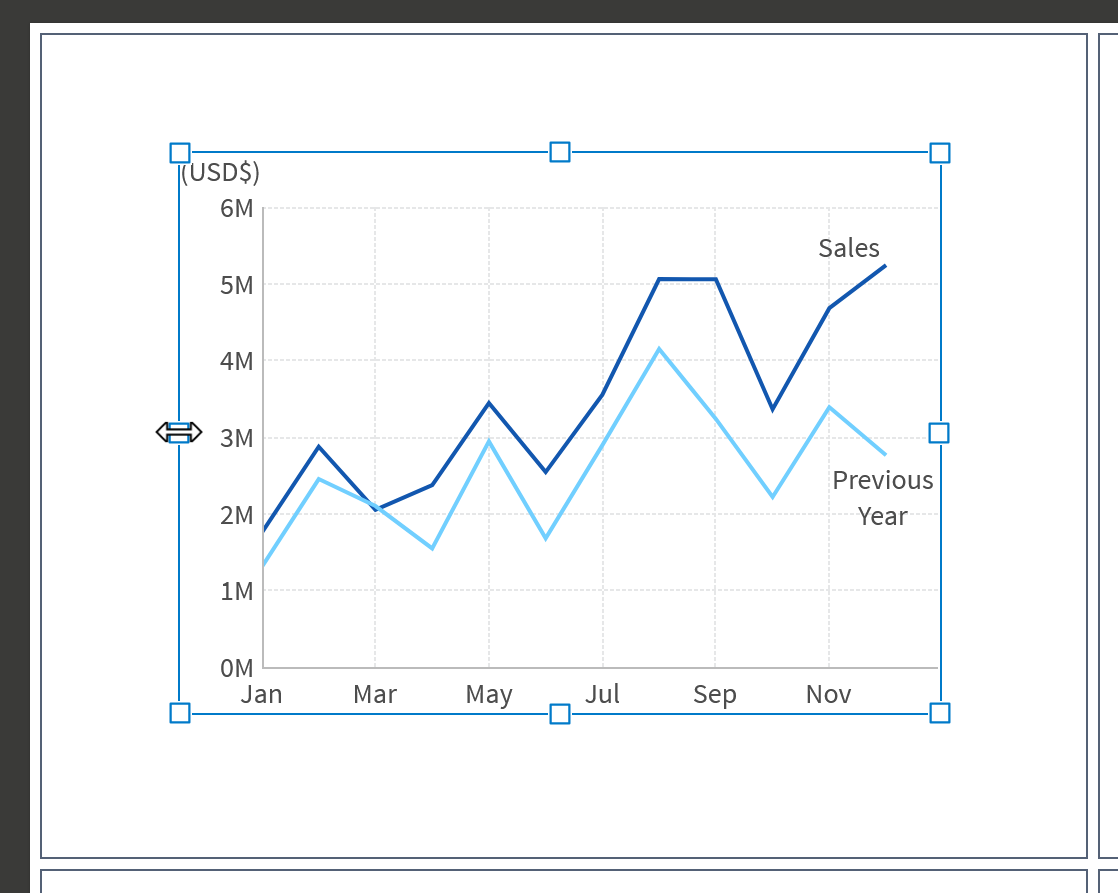
6. Resize within template grid
Double-click the resize handle of an element that has been placed within a template grid cell to expand/contract that side or corner to the template cell's edge or corner.


7. Select overlapping items
When elements are overlapping each other, it can be harder to select elements below the one on top when you want to re-position them or change their settings.
You can right-click or long-tap any of these elements and choose Select to choose from a list of the overlapping items.

8. Upload multiple files
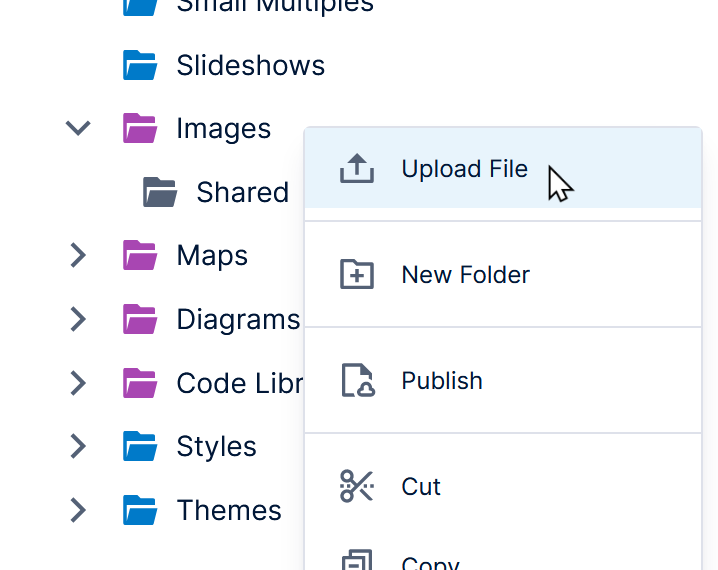
Instead of using drag-and-drop, you can upload one or more image files, maps, or diagrams to folders in the Explore window using a context menu option.
For example, right-click on the Images folder and select Upload File.
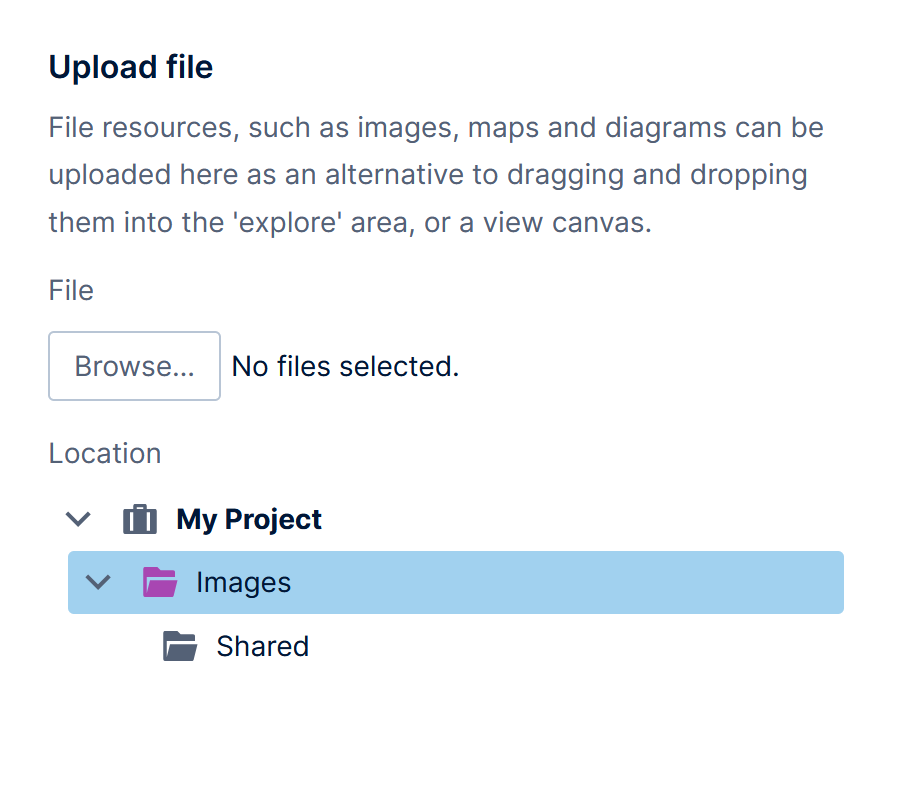
In the Upload File dialog, click Choose Files or Browse, then select one or more files from your computer or device.
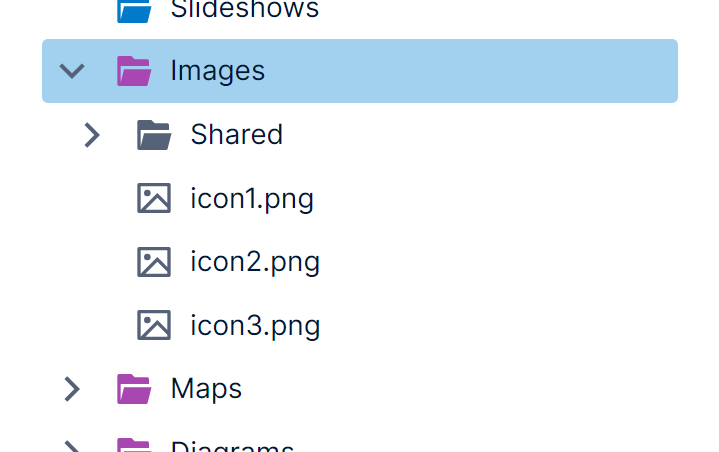
The images will be uploaded to the folder.