Set up a navigate interaction
1. Overview
This article shows you how to set up a navigate interaction so that when you click on a data point, the current view is replaced with a second view such as a dashboard showing filtered data corresponding to the clicked data point. You can also set up navigation on any component such as buttons or images.
You can navigate to any type of view, including dashboards, reports, scorecards, and small multiples, or to any webpage via its URL, and optionally pass information about what data was clicked as a parameter. Passing parameters to a URL is shown in the article Navigate to URL.
Related video: Interactions
2. Create the first dashboard
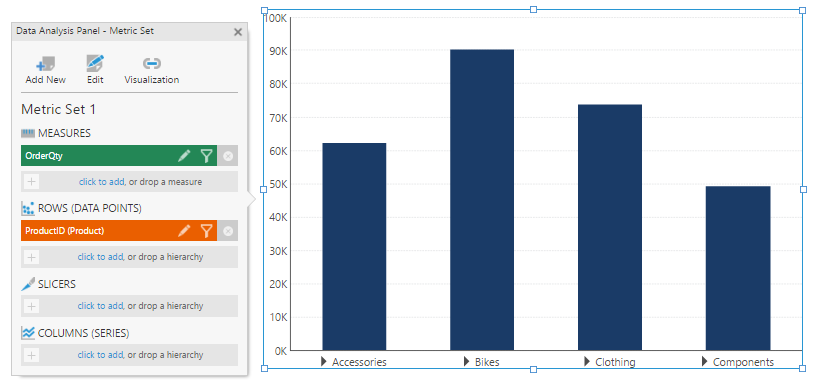
Create a metric set and add it to a dashboard in order to show OrderQty by Product for example.

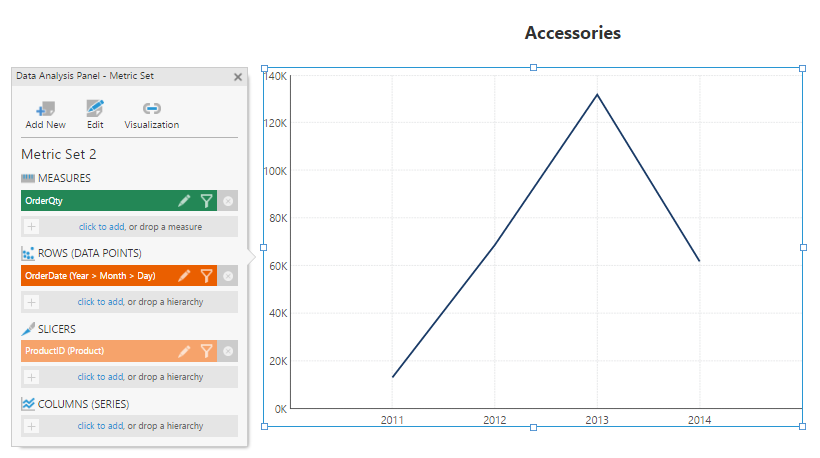
3. Create a second dashboard
Create another metric set and add it to a second dashboard to navigate to from the first one, which will show OrderQty by Date in our example. In the Data Analysis Panel, add Product under Slicers to be able to filter by the product clicked on in the first dashboard.
Besides the chart, also add a data label control and drag Product onto it, so that we can display the filter value passed from the first dashboard.

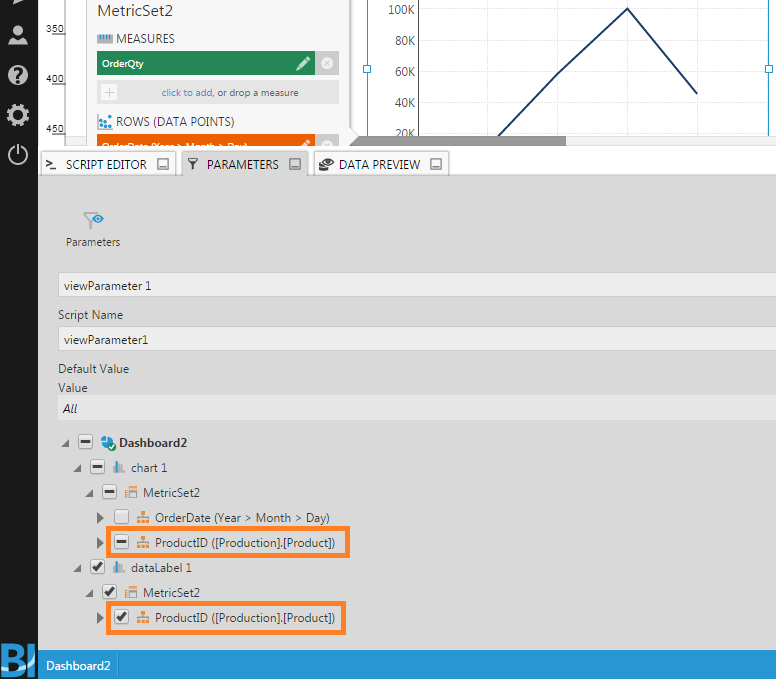
Next, expand the Parameters window which is docked along the bottom of the screen. Click Add New to add a new view parameter and then connect it to the Product hierarchy for both the chart and the data label.
In this example, we will set the initial view options on the dashboard and use these in the interaction.
Click an empty area of the canvas to de-select the visualization, and in the Properties window, we set Initial View Options to Show the menu, toolbar and taskbar, located under Loading & Exporting in recent versions.
4. Set up the navigate interaction
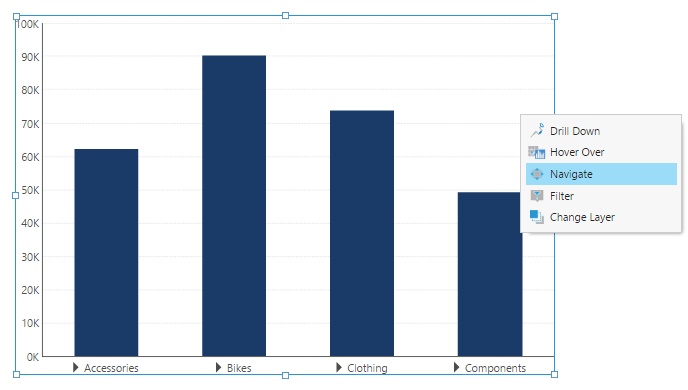
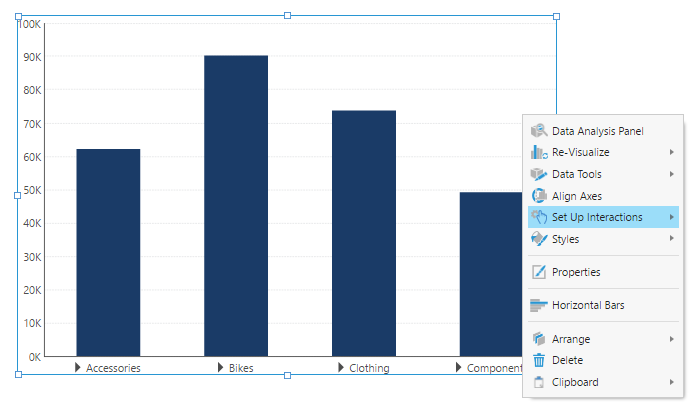
Edit the first dashboard again. Right click (or long-tap) over the bar chart and click Set Up Interactions from the menu.

Click Navigate.
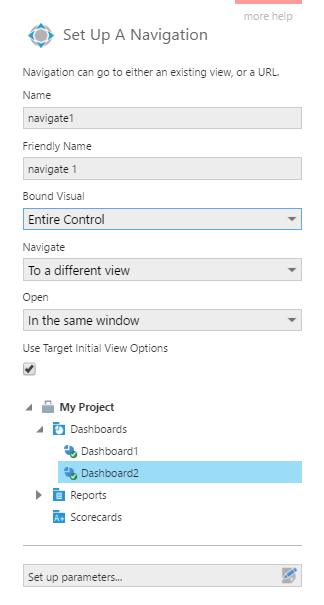
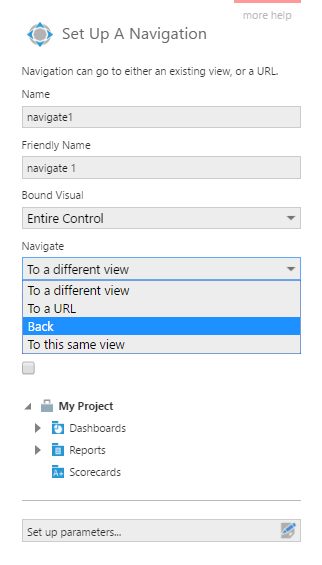
In the Set up a Navigation dialog, set the navigation to go To a different view and open In the same window.
Select Use Target Initial View Options to use the initial view options we set for Dashboard 2 rather than the default full-screen view.
Select Dashboard2 as the different view to navigate to.

Scroll further down and click Set up parameters.
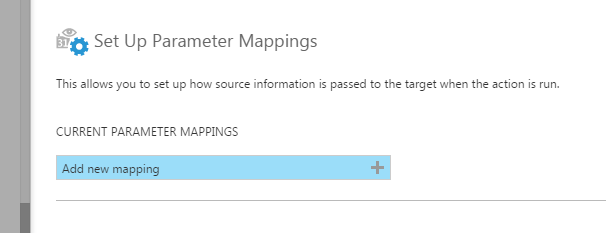
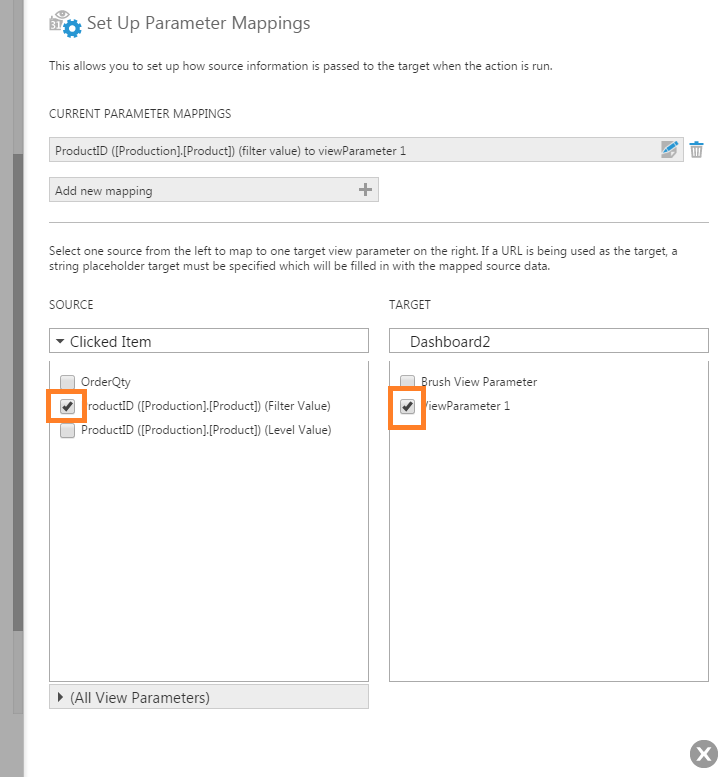
In the Set up Parameter Mappings dialog, click Add new mapping.
In the Source list, select the ProductID filter checkbox. In the Target list, select viewParameter1 (or whatever you named the parameter on your second dashboard, for example).
This forms a mapping so that when the user clicks on a data point on Dashboard1, the clicked Product value will be passed to the parameter on Dashboard2, which will then filter the line chart and data label that we connected to that view parameter earlier.

5. Add another navigate interaction to go back
Edit the second dashboard. Follow similar steps as for the first dashboard in order to add a navigate interaction to the chart.
Except this time, Navigate should be set to Back.

6. Test the interaction
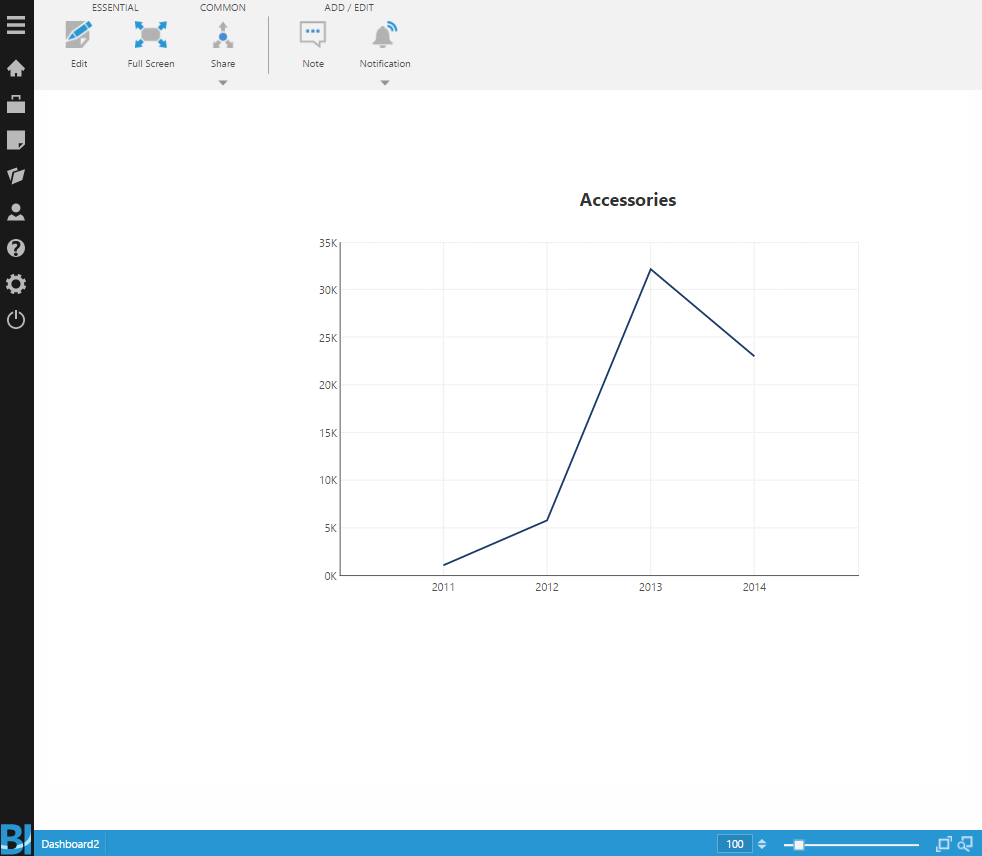
View the first dashboard, and then click a data point (e.g., Accessories) on Dashboard1. You should see the view replaced by Dashboard2, which shows OrderQty by Date filtered by the value that you clicked on.

Observe that the menu, toolbar, and taskbar are visible.
Click the line chart to go back to Dashboard1.