
What the heck is a Rainbow Line chart? You may not have heard the name "Rainbow Line Chart" before but let me be the first to assure you that it's a real thing. I should know; I just made up the term! Regardless of what you will consider acceptable terminology, I'm pretty sure that you've seen these charts before. You know the charts where someone has placed way too many series on top of one another, and you can't read them? These are the same charts where it looks like a clown has smeared makeup all over your screen, and you can't see what's going on underneath. Well, good thing I'm here to give you an alternative to these.

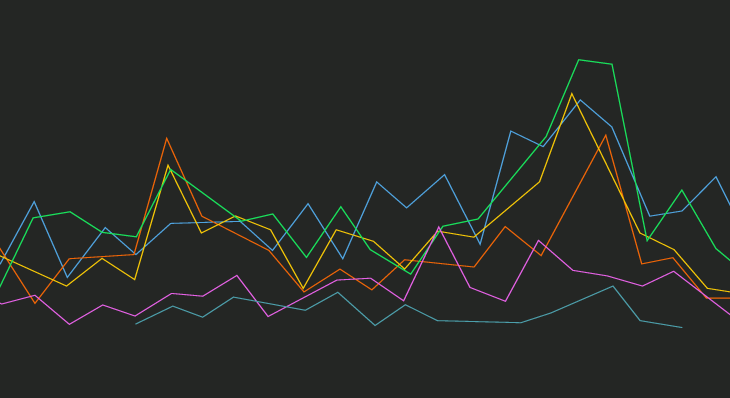
Before I show you another way, let's look at the above chart and some of the strengths and weaknesses. The picture above I am using is showing the prevalence of diabetes yearly across a selection of countries. These visualizations are helpful to generally see how things are trending together and if any of the elements you are comparing are clear outliers. I notice that diabetes prevalence is quite a bit higher than the rest of the countries in the UAE, and it's interesting to see that the diabetes values for the rest of the nations are clustered together into a reasonably tight range. Additionally, another outlier in this orange line started closely knit with the pack but seemed to deviate from the others over time. Neat.
When you have too many line series on a single chart, you can end up with this visualization full of nothing but colour. There is a limit – are you comparing a couple of series? Great. Put them together, but once you start running out of distinct colours, you've got a problem.
Let's look back to the orange line that deviates from the pack, the problems with the chart start here. I don't know about you, but I can't tell which country this is. Do you have any idea if this orange line is either Mexico or China? It's hard to be sure. Because of the number of series, you can only have so many colours that will stand out differently. Are you able to distinguish between Denmark and the Russian Federation? I have a tough time discerning between these two green colours as well. Identification is one of the biggest problems with making a chart like this; it's nice to see how countries compare against one another, but it's hard to understand what is happening with the individual.
We can get a somewhat different picture of this data using something we call the 'scorecard' visualization in Dundas BI. You may have different terminology for this type of thing depending on the business intelligence tool you're using, or you might not be able to do this at all since not all BI tools support this concept.
In Dundas BI, the scorecard allows us to build a custom set of visualizations that automatically repeat based on the categories available in the data. To build one, you start by making a base visualization with precisely what you want to see, and it's just like creating a dashboard.

Once you run the scorecard, it will automatically clone its content and repeatedly display itself with different data for all the data you need to show. You can even embed these results into a dashboard for a seamless experience.

For our diabetes data, we can set up the scorecard such that each series from the combined line chart generates a separate mini line chart. By doing this, we can see each country's historic trend independently without all that messy overlap occurring. There's also no need to have a distracting rainbow on the dashboard!

Another excellent side effect of arranging data into a scorecard is adding specific visualizations to further our analysis. What you decide to show could vary wildly from what I decided illustrated in these examples but keep in mind that there is no 'correct way' to do this. You may be looking for different insights than I am, and other visualizations might make better sense for you.
Let's first extrapolate the trend that we are seeing and make a prediction of future changes. This calculation will allow users to have a better understanding of where our numbers are going.

Now that we can see where we think things are going to go in the future. One drawback is that it's still a little bit difficult to compare these series against each other. One mechanism that can help is to bring in context. Context can come in many forms but let's add a simple average to show average diabetes prevalence for the entire population. In doing this, each visualization will no longer be just showing a number, but will also give some baseline to that number.

Another perspective that interested me was the question of 'what is going on at the micro-level.' Since these visualizations are small, it's hard to tell how the most recent shape of the data looks. To get a clear picture of this, let's add a zoomed-in view of the last five years so that we can look at this trend.

Now that we've looked at how things are generally trending from a micro standpoint let's see how we stand up compared to the rest of the population. Suppose you take the population average and compare it to the average for each country. Once we have these numbers, we can subtract the difference and see how far each country is apart from the mean. I chose to display this visually using a bar that shows how far away we are from the average (zeroed). We can also highlight this a bit further by having countries above the average level of diabetes be automatically coloured red. The bars falling below the average are automatically covered green using conditional formatting. Now we have an instant look at the +/- compared to other countries.

Finally, I wasn't going to initially include this concept in this article as I feel it's a bit overdone, but I decided that it's probably too common to omit. Using another formula and a state indicator, we can add an arrow to reveal if the trend is going up or down quickly. This indicator is probably entirely redundant in my example because of the 'zoomed-in trend' that we already have but people like their state indicators. So here we are.

As you can see, scorecards can give you a great alternative to simply jamming too many series onto a single chart. The best part is that you have a lot of creative freedom to customize the visualization in any way you desire. In Dundas BI, you have access to the entire visualization library, scripts and properties when building a scorecard. There are no limits on customization when it comes to what you can do with the scorecard other than your own imagination.
About the Author

Jeff Hainsworth is a Senior Solutions Architect at Dundas Data Visualization with over a decade and a half of experience in Business Intelligence. He has a passion for building, coding and everything visual – you know, shiny things! Check out "Off the Charts... with Jeff", his platform for great content on all things analytics, data visualizations, dashboards, and business intelligence. There’s something for everyone!
Follow on Linkedin


Follow Us
Support