You know when people ask you what you would be doing with your life if you didn’t become a doctor or a lawyer or a software developer or a graphic designer and your eyes light up and you start sweating a little and you can belt out the answer with unwavering certainty? My answer is pursuing an academic career in women’s health, or women’s studies, or sexual diversity and gender studies. I currently work as a graphic designer at Dundas, and my background is in biomedical illustration; I enjoy turning messy, complicated concepts into clear visual explanations.
In March, Dundas approached the White Ribbon Campaign, an organization that fundraises to end violence against women, with a proposal to create visualizations for one of their events. Walk a Mile is held every year in downtown Toronto. Men raise money to fight gender violence by wearing a pair of heels and walking the proverbial (and literal) mile. When I heard about Dundas’ involvement with this organization, I was thrilled and I requested to be on the team as lead visualization designer. The original scope of the project, was to create a set of looping static slides with charts and figures on statistics of domestic violence against women in Canada that would be displayed during the event. I bit off more than I could chew, and said I would create an animated infographic that would be conceptualized, storyboarded, peer reviewed, then animated. In 3 weeks.
My starting point was a list of stats that had been well researched and coupled with some visualization suggestions (see short excerpt below):

The stats were solid and the visualizations were entirely up to me (so I quickly vetoed the ‘bunch of stick women with injuries’). Whenever I begin a new project, especially one with considerable aesthetic and narrative flexibility, I look for inspiration. There were two pieces that influenced me very much in creating the finished visualization. The first is an award winning animation on overfishing and its impact on the ocean, aptly called “Ending Overfishing” and created by Uli Henrik Streckenbach for Ocean2012. Never mind the flawlessly consistent aesthetic sensibility and the technical computer graphics talent that went into this piece; what struck me was the seamless continuity between each part of the story. Regardless of the conceptual disparities between different statistics the animation touched on, there was such a strong visual continuity and a rock solid narrative built up from the facts. Narrative and storytelling is one of the most effective ways to deliver information and make it memorable; we eat and feed each other stories. “Ending Overfishing” motivated me to refine my own ideas and storyboard to increase continuity, narrative flow, and weave seemingly disparate facts about gender violence in Canada into a strong narrative. Please watch “Ending Overfishing” below.
My second source of inspiration was one driven by aesthetic. A fellow biomedical Illustrator, Melissa Cory, created an animation about research in Multiple Sclerosis (MS) therapies and the opening sequence is an animated infographic on MS demographics. I had seen it a few months prior and found the introduction particularly effective. I was struck by the fluidity and ease of the animation which was clear, succinct, and very informative. I hoped to achieve something just as fluid and dynamic that clearly laid out and organized the statistical information I was working with. Cory used a realistic approach where her pictogram referenced real sexual dimorphism between the sexes rather than resorting to a dichotomy in apparel. In other words, she used waist to hip ratio, shoulder to waist ratio, and height difference to denote the two sexes rather than skirts and pants. I was insistent on using this same visualization technique because I think it counterproductive to the cause of establishing gender equality, to differentiate the sexes based on “acceptable” or “normative” apparel and the insinuation that apparel for the sexes should be mutually exclusive. A biological approach seems much more palatable to me. Please watch Melissa Cory’s beautiful animation below or visit her portfolio website at http://www.melissaecory.com.
I began storyboarding directly in Adobe Illustrator because of time constraints. This isn’t a preferred approach. Usually storyboards are quite crude, simple drawings that really fine tune the content flow and action of a motion film or animation, but in this case the storyboard had to act as narrative definition and aesthetic refinement. There were two considerations in the storyboarding phase. First, I wanted the majority of the information to be displayed in a pictogram form to constantly enforce the point that all of these statistics are affecting real individual people. A pictogram is a simplified visual representation of the affected entity; i.e. if you’re comparing apples to oranges, you would display actual drawings of oranges and apples. The simplicity or complexity of the drawings, is dictated by personal aesthetic, but they need to be representative of and identifiable as those objects. Second, I wanted the pictogram to have several permutations that would accommodate the disparity between facts. For example, the percentage of women who experience abuse would be shown in a population context, which would then fade and the affected women would be zoomed in on to elucidate further facts. This is what I mean by a consistent, flowing, seamless narrative that makes the statistics more memorable and the experience more satisfying for a story-hungry brain. Once it was finalized, the storyboard assets were imported directly into AfterEffects for animation.
Below is an example of a hand-drawn storyboard I created during my master’s degree:

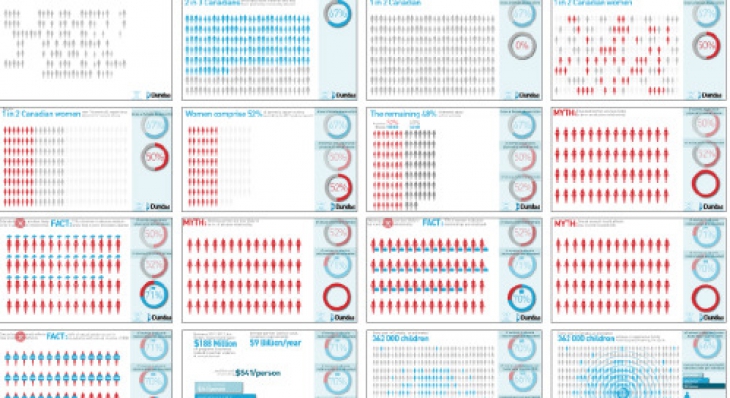
And the following are storyboard panels for the current project:

This storyboard went through 3 rounds of peer revisions, including a content revision by White Ribbon stakeholders. Revisions ranged from “change this color” to “this statistic is totally unusable, scrap it”. As hard as it is to divorce from an idea or (even worse) an idea that has been partially implemented, it’s all worth it for a refined final product. Critique is very important at the beginning of a project and becomes less and less so as the vision crystalizes. The point is, if you are taking on a new creative project, get as much feedback as early as possible, from credible sources that understand your target audience and your end goal.
After getting approval from the project committee and stakeholders, I imported all assets into Adobe AfterEffects to start pushing keyframes around. Animation was the most time-consuming, task of the project. AfterEffects is an industry standard in compositing, post-production, and motion graphics. It makes animation and transitions fairly intuitive to create as long as you and your assets are well organized. I used expressions (which are code snippets) for the first time with this project. Expressions automate animation based on a parent or key graphical element. Let’s say I want to change the opacity of 200 objects on my screen from completely transparent to completely opaque within the span of 10 seconds. I can animate one object doing this by setting a keyframe at opacity =0 and another keyframe at opacity=100, separated in time by a few seconds. In order to get the other 199 objects to do the same thing, I can create an expression that says ‘hey, do exactly what object 1 is doing’ and I can go further by telling these objects to have a varying offset so they are going from transparent to opaque at slightly different points in time. There was a bit of a learning curve for me there, as programming and scripting are not strong suits but I am fairly happy to have learned a lot about AfterEffects and animation in the process.
A screenshot of the AfterEffects application environment:

After several animation revisions, and a frustrating last minute scramble, the animation was screened at Yonge and Dundas Square in downtown Toronto on September 24th during the Walk a Mile event. I think I let out a squeal of delight when I first saw it from the backseat of a co-worker’s car. Several coworkers were participating in the event and some came downtown to photograph the event. I was so excited and overwhelmed to have contributed to a cause very much in line with my interests through a medium that would reach thousands of people within the span of a few hours. This project is representative of what I want to do as a visual communicator; innovate, create, and affect by making concepts into image narratives. I feel very lucky that my technical ability could influence and provide scaffolding for a cause I am invested in.




Follow Us
Support